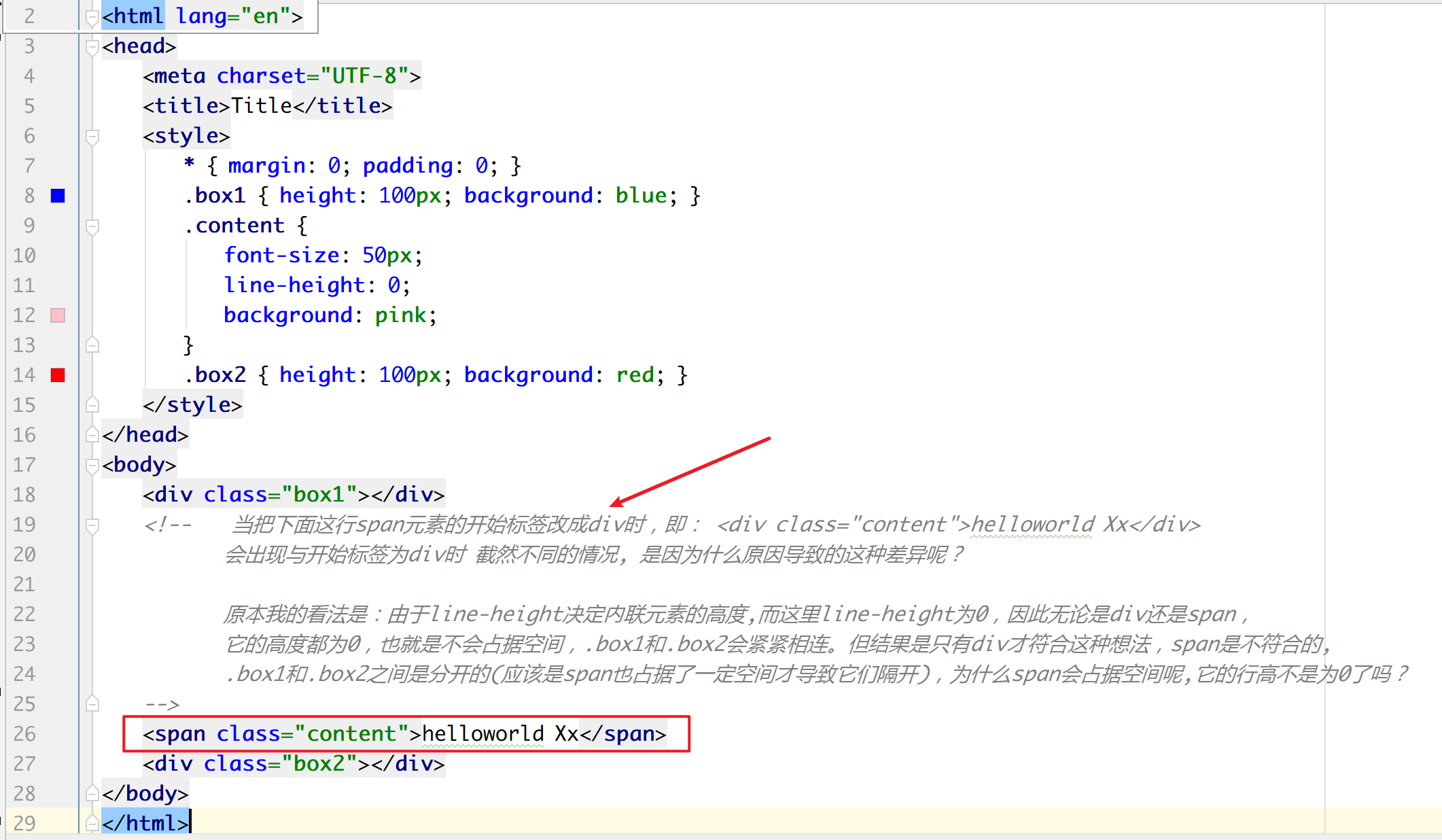
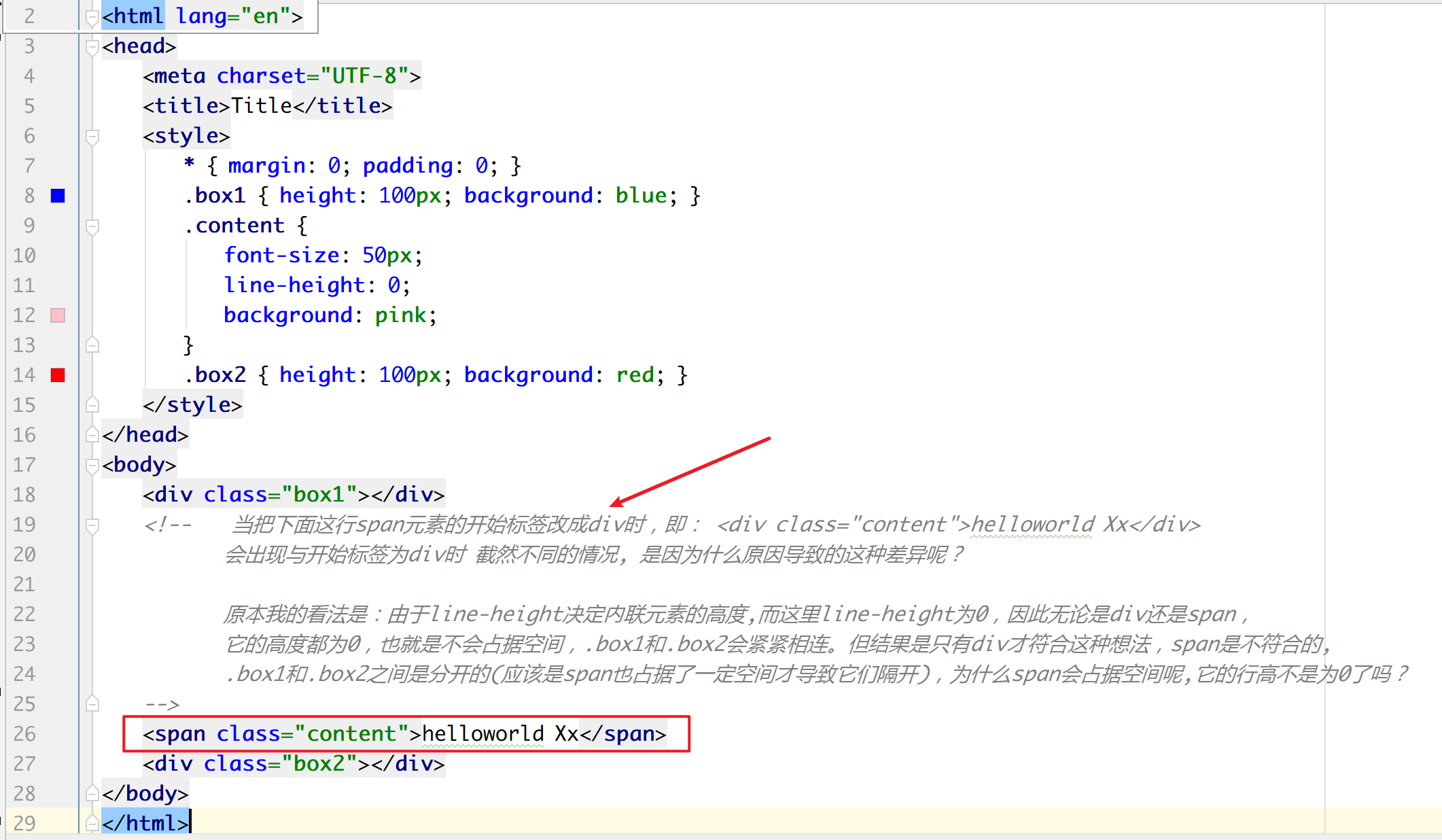
可以在这里查看两者的运行效果,两者代码基本是一样的,但其中一个标签是 div,另一个是 span
div: https://jsbin.com/wabamufabi/edit?html,css,output
span: https://jsbin.com/xikeluzode/edit?html,css,output

可以在这里查看两者的运行效果,两者代码基本是一样的,但其中一个标签是 div,另一个是 span
div: https://jsbin.com/wabamufabi/edit?html,css,output
span: https://jsbin.com/xikeluzode/edit?html,css,output

line-height定义的是行的最小高度,当行内包含行内元素的时候,每个行内元素会生成一个行内框,然后行内元素根据vertical-align属性对齐元素,然后取所有这些框的最高上边界和最低下边界,最高上边界和最低下边界之间的高度组成了实际的行高。
另外,除了这些实际存在的行内元素来说,还存在一个strut元素,这是一个假想的具有块元素的字号和行高的零宽元素,这个元素会参与最后实际的行高。