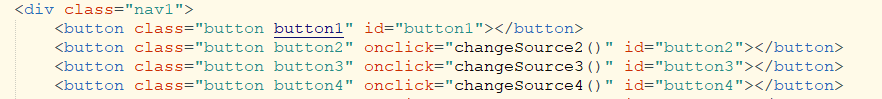
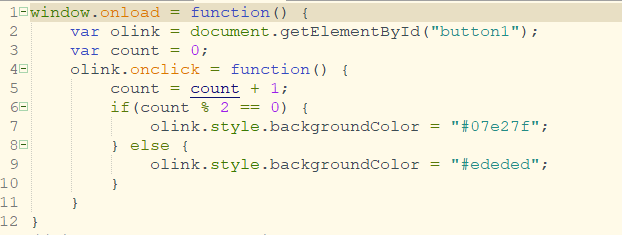
1.页面中有多个button,需要实现点击一个单独变色,再次点击变回原来的颜色,其它按钮都是单独控制


这个js只能实现一个按钮变色,改变class或者id都不能实现我想要的,哪位大哥帮我一下,刚接触前端~
web页面中点击button按钮变色,再次点击变回来
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
5条回答 默认 最新
 夜空中最亮的那颗星 2020-05-06 15:47关注
夜空中最亮的那颗星 2020-05-06 15:47关注<button onclick="change(this)">登录1</button> <button onclick="change(this)">登录2</button> <script> function change(i){ if(i.style.backgroundColor ==""){ i.style.backgroundColor="red"; } else{ i.style.backgroundColor=""; } } </script>本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 8无用 4
悬赏问题
- ¥15 关于无人驾驶的航向角
- ¥15 keil的map文件中Image component sizes各项意思
- ¥30 BC260Y用MQTT向阿里云发布主题消息一直错误
- ¥20 求个正点原子stm32f407开发版的贪吃蛇游戏
- ¥15 划分vlan后,链路不通了?
- ¥20 求各位懂行的人,注册表能不能看到usb使用得具体信息,干了什么,传输了什么数据
- ¥15 Vue3 大型图片数据拖动排序
- ¥15 Centos / PETGEM
- ¥15 划分vlan后不通了
- ¥20 用雷电模拟器安装百达屋apk一直闪退
