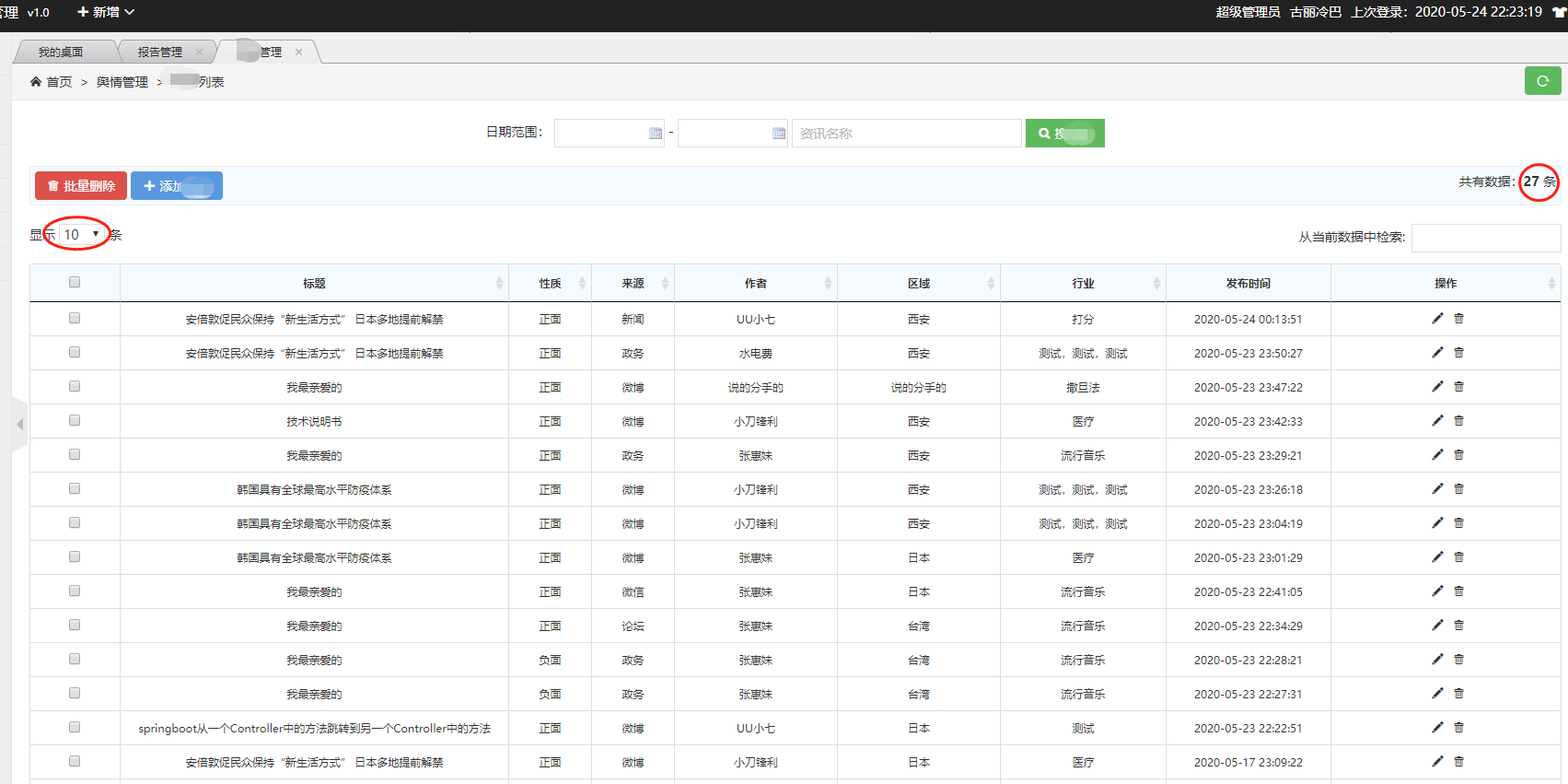
先上图:

说明:
使用H-ui管理框架,按照坛子里坛友的写法也做了,但是,分页就是个摆设,完全没分。27条记录,每页10行,理当3页,但是未分页。
代码如下:
<!DOCTYPE HTML>
<html xmlns:th="http://www.thymeleaf.org" lang="en">
<head>
<meta charset="utf-8">
<meta name="renderer" content="webkit|ie-comp|ie-stand">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport"
content="width=device-width,initial-scale=1,minimum-scale=1.0,maximum-scale=1.0,user-scalable=no"/>
<meta http-equiv="Cache-Control" content="no-siteapp"/>
<link rel="stylesheet" type="text/css" href="http://cdn.datatables.net/1.10.15/css/jquery.dataTables.css">
<link rel="stylesheet" type="text/css" th:href="@{/h-ui/css/H-ui.min.css}"/>
<link rel="stylesheet" type="text/css" th:href="@{/h-ui/css/H-ui.min.css}"/>
<link rel="stylesheet" type="text/css" th:href="@{/h-ui.admin/css/H-ui.admin.css}"/>
<link rel="stylesheet" type="text/css" th:href="@{/h-ui/lib/Hui-iconfont/1.0.8/iconfont.css}"/>
<link rel="stylesheet" type="text/css" th:href="@{/h-ui.admin/skin/default/skin.css}" id="skin"/>
<link rel="stylesheet" type="text/css" th:href="@{/h-ui.admin/css/style.css}"/>
<script type="text/javascript" th:src="@{/h-ui/lib/html5shiv.js}" ></script>
<script type="text/javascript" th:src="@{/h-ui/lib/respond.min.js}"></script>
<script type="text/javascript" th:src="@{/h-ui/lib/DD_belatedPNG_0.0.8a-min.js}"></script>
<!--此页面业务相关的脚本-->
<script type="text/javascript" th:src="@{/h-ui/lib/My97DatePicker/4.8/WdatePicker.js}"></script>
<script type="text/javascript" th:src="@{/h-ui/lib/jquery/1.9.1/jquery.min.js}"></script>
<script type="text/javascript" th:src="@{/h-ui/lib/layer/2.4/layer.js}"></script>
<script type="text/javascript" th:src="@{/h-ui.admin/js/H-ui.admin.js}"></script>
<script type="text/javascript" th:src="@{/h-ui/lib/datatables/1.10.0/jquery.dataTables.min.js}"></script>
<script type="text/javascript" th:src="@{/h-ui/lib/laypage/1.2/laypage.js}"></script>
<script>DD_belatedPNG.fix('*');</script>
<title>舆情列表</title>
</head>
<body>
<nav class="breadcrumb"><i class="Hui-iconfont"></i> 首页 <span class="c-gray en">></span> 舆情管理 <span
class="c-gray en">></span> 舆情列表
<a class="btn btn-success radius r" style="line-height:1.6em;margin-top:3px"
href="javascript:location.replace(location.href);" title="刷新">
<i class="Hui-iconfont"></i>
</a>
</nav>
<div class="page-container">
<div class="text-c">日期范围:
<input type="text" onfocus="WdatePicker({ maxDate:'#F{$dp.$D(\'logmax\')||\'%y-%M-%d\'}' })" id="maxdate"
class="input-text Wdate" style="width:120px;">
-
<input type="text" onfocus="WdatePicker({ minDate:'#F{$dp.$D(\'logmin\')}',maxDate:'%y-%M-%d' })" id="mindate"
class="input-text Wdate" style="width:120px;">
<input type="text" name="" id="" placeholder=" 资讯名称" style="width:250px" class="input-text">
<button name="" id="senti_search" class="btn btn-success" type="submit"><i class="Hui-iconfont"></i> 搜舆情
</button>
</div>
<div class="cl pd-5 bg-1 bk-gray mt-20">
<span class="l">
<a class="btn btn-danger radius" href="javascript:;" onclick="datadel()">
<i class="Hui-iconfont"></i> 批量删除
</a>
<a class="btn btn-primary radius" data-title="舆情录入" data-href="/getOrigins" onclick="Hui_admin_tab(this)">
<i class="Hui-iconfont"></i> 添加舆情
</a>
</span>
<span class="r">共有数据:<strong th:text="${rows}">54</strong> 条</span>
</div>
<div class="mt-20">
<table id="table-opinion" class="table table-border table-bordered table-bg radius table-hover table-sort table-responsive">
<thead>
<tr class="text-c">
<th width="25"><input type="checkbox" name="" value=""></th>
<th width="40" class="hide">ID</th>
<th width="150">标题</th>
<th width="20">性质</th>
<th width="20">来源</th>
<th width="75">作者</th>
<th width="75">区域</th>
<th width="75">行业</th>
<th width="60">发布时间</th>
<th width="120">操作</th>
</tr>
</thead>
<tbody th:each="opinion:${opinions}">
<tr class="text-c">
<td><input type="checkbox" value="" name=""></td>
<td class="hide" th:text="${opinion.opinionId}">10001</td>
<td th:text="${opinion.title}">
<u style="cursor:pointer" class="text-primary"
onClick="article_edit('查看舆情','/getOpinionByKey','10001')" title="查看">舆情标题</u></td>
<td th:text="${opinion.positiveName}">正面</td>
<td th:text="${opinion.originName}">微博</td>
<td th:text="${opinion.author}">贝多芬</td>
<td th:text="${opinion.district}">北京</td>
<td th:text="${opinion.trade}">行政</td>
<td th:text="${#dates.format(opinion.createDate,'yyyy-MM-dd HH:mm:ss')}">发布日期</td>
<td class="f-14 td-manage">
<a style="text-decoration:none" class="ml-5"
onClick="article_edit('舆情编辑','article-add.html','10001')" href="javascript:;" title="编辑">
<i class="Hui-iconfont"></i>
</a>
<a style="text-decoration:none" class="ml-5" onClick="article_del(this,'10001')" href="javascript:;"
title="删除">
<i class="Hui-iconfont"></i>
</a>
</td>
</tr>
</tbody>
</table>
</div>
</div>
<script type="text/javascript" th:inline="none">
/*
$(document).ready( function () {
$('#table-opinion').DataTable();
} );
*/
$('.table-sort').dataTable({
"aaSorting": [[1, "desc" ]],//默认第几个排序
"bStateSave": true,//状态保存
"pading":false,
"aoColumnDefs": [
//{"bVisible": false, "aTargets": [ 3 ]} //控制列的隐藏显示
{"orderable":false,"aTargets":[0,8]}// 不参与排序的列
]
})
/*资讯-编辑*/
function article_edit(title, url, id, w, h) {
var index = layer.open({
type: 2,
title: title,
content: url
});
layer.full(index);
}
/*资讯-删除*/
function article_del(obj, id) {
layer.confirm('确认要删除吗?', function (index) {
$.ajax({
type: 'POST',
url: '',
dataType: 'json',
success: function (data) {
$(obj).parents("tr").remove();
layer.msg('已删除!', {icon: 1, time: 1000});
},
error: function (data) {
console.log(data.msg);
},
});
});
}
</script>
</body>
</html>
网友提到的关键js代码也有:
$('.table-sort').dataTable({
"aaSorting": [[1, "desc" ]],//默认第几个排序
"bStateSave": true,//状态保存
"pading":false,
"aoColumnDefs": [
//{"bVisible": false, "aTargets": [ 3 ]} //控制列的隐藏显示
{"orderable":false,"aTargets":[0,8]}// 不参与排序的列
]
});
没积分了,无法悬赏。但请熟悉H-UI的高人指点迷津,怎么解决?
