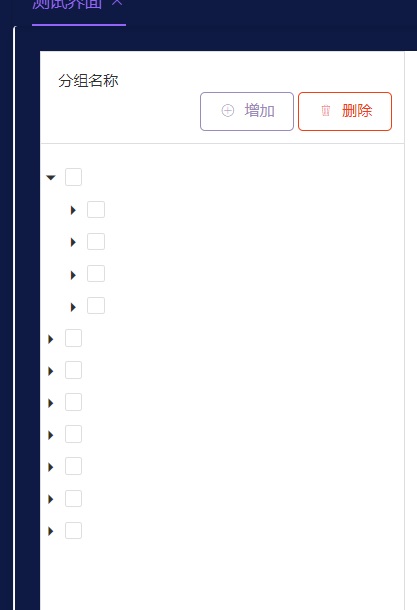
vue使用element-ui开发Tree,后端直接返回所有节点的数据,但是显示不出lable

-
代码块
<template> <tree :data="treedata" :props="defaultProps" :icon-class="icontype" show-checkbox @node-click="handleNodeClick"></tree> </template> <script> export default { data(){ return{ defaultProps: { label: 'label', children: 'children', }, icontype:'android-apps', count: 1, treedata:[], father:[], } }, mounted() { this.computHeight(); this.getDatatree(); }, methods:{ //content高度 computHeight() { this.contentHeight = this.documentClientHeight - 50 - 30 - 2 - 40 - 40 }, getDatatree(){ this.params = { mgdept: "aircon" }, this.$api.RelationTag.arealistTree(this.params).then(res => { console.log(res.code); if (res.code === 0) { const data=JSON.parse(res.list); this.treedata = data; console.log(this.treedata); for (let i = 0; i < this.treedata.length; i++) { this.props.label.push(this.treedata[i].label); this.props.children.push(this.treedata[i].children); } } }).catch(error => { //this.$Message.info(error); }) }, handleNodeClick(treedata) { console.log(treedata); }, 数据: [{"children":[{"children":[{"label":"4F"}],"label":"4#"},{"children":[{"label":"3F"}],"label":"3#"},{"children":[{"label":"2F"}],"label":"2#"},{"children":[{"label":"1F"}],"label":"1#"}],"label":"MAU"},{"children":[{"children":[{"label":"4F"}],"label":"4#"},{"children":[{"label":"3F"}],"label":"3#"},{"children":[{"label":"2F"}],"label":"2#"},{"children":[{"label":"1F"}],"label":"1#"}],"label":"FFU"},{"children":[{"children":[{"label":"4F"}],"label":"4#"},{"children":[{"label":"3F"}],"label":"3#"},{"children":[{"label":"2F"}],"label":"2#"},{"children":[{"label":"1F"}],"label":"1#"}],"label":"NMAU"},{"children":[{"children":[{"label":"4F"}],"label":"4#"},{"children":[{"label":"3F"}],"label":"3#"},{"children":[{"label":"2F"}],"label":"2#"},{"children":[{"label":"1F"}],"label":"1#"}],"label":"SJP"},{"children":[{"children":[{"label":"1F"}],"label":"1#"},{"children":[{"label":"4F"}],"label":"4#"},{"children":[{"label":"3F"}],"label":"3#"},{"children":[{"label":"2F"}],"label":"2#"}],"label":"GEX"},{"children":[{"children":[{"label":"4F"}],"label":"4#"},{"children":[{"label":"3F"}],"label":"3#"},{"children":[{"label":"2F"}],"label":"2#"},{"children":[{"label":"1F"}],"label":"1#"}],"label":"VOC"},{"children":[{"children":[{"label":"4F"}],"label":"4#"},{"children":[{"label":"3F"}],"label":"3#"},{"children":[{"label":"2F"}],"label":"2#"},{"children":[{"label":"1F"}],"label":"1#"}],"label":"AHU"},{"children":[{"children":[{"label":"3F"}],"label":"3#"},{"children":[{"label":"2F"}],"label":"2#"},{"children":[{"label":"4F"}],"label":"4#"},{"children":[{"label":"1F"}],"label":"1#"}],"label":"PGEX"}] 图片:
vue使用element-ui开发Tree,后端直接返回所有节点的数据,但是显示不出lable
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
4条回答 默认 最新
悬赏问题
- ¥20 西门子S7-Graph,S7-300,梯形图
- ¥50 用易语言http 访问不了网页
- ¥50 safari浏览器fetch提交数据后数据丢失问题
- ¥15 matlab不知道怎么改,求解答!!
- ¥15 永磁直线电机的电流环pi调不出来
- ¥15 用stata实现聚类的代码
- ¥15 请问paddlehub能支持移动端开发吗?在Android studio上该如何部署?
- ¥20 docker里部署springboot项目,访问不到扬声器
- ¥15 netty整合springboot之后自动重连失效
- ¥15 悬赏!微信开发者工具报错,求帮改