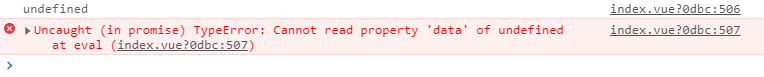
axios 请求下载地址后有响应数据返回,但then里面拿不到?
//导出word
handleOutputWord(uid) {
// window.open("/api/export_word?uid=" + uid);
this.outputWord("/api/export_word",{uid})
},
outputWord(url, uid) {
axios({
method: "post",
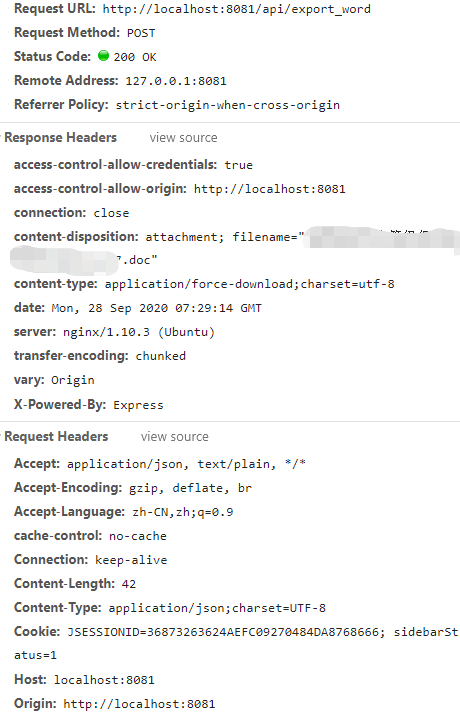
url: url, //下载地址
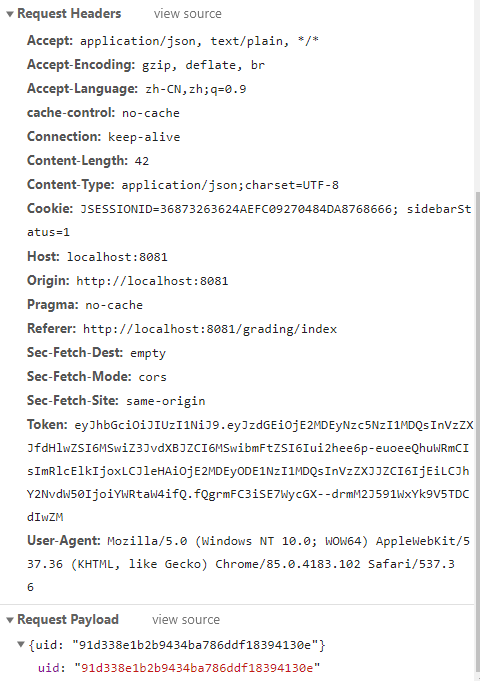
data: uid,
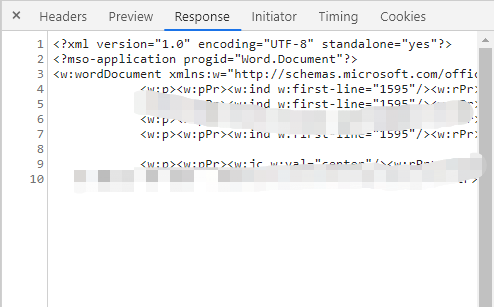
responseType: "blob",
}).then(function (rs) {
console.log(rs);
let blob = rs.data;
let url = window.URL.createObjectURL(blob);
let link = document.createElement("a");
link.href = url;
link.download = name;
document.body.appendChild(link);
link.click();
});
},