
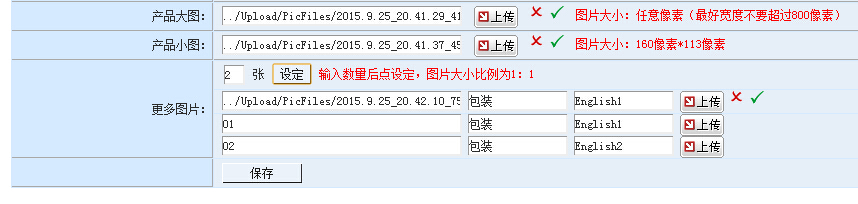
更多图片中,IE8以上,保存后获取不了内容
<form name="editForm" method="post" action="?Action=SaveEdit&Result=Modify&ID=5">
<TR height=28>
<td rowspan="3" width=200>更多图片:</td>
<td ><input name="UrlVolume" type="text" size="2" class="textfield" maxlength="2" >
张 <input type="button" name="SubmitUrl" onClick="setid();" value="设定" class="button">
输入数量后点设定</td>
</tr>
<TR>
<td id="PicUp" class=forumRowHighlight></td>
</tr>
<TR >
<td > </td>
<td ><input name="submitSaveEdit" type="submit" id="submitSaveEdit" value="保存" ></td>
</tr>
</form>
</table>
<script type="text/javascript">
function setid()
{
str='';
if(!document.editForm.UrlVolume.value)
document.editForm.UrlVolume.value=1;
for(i=1;i<=document.editForm.UrlVolume.value;i++)
{
if(document.editForm.UrlVolume.value<100)
{
str+='<input type="text" name="PicUrl'+i+'" value="0'+i+'" class="textfield" style="WIDTH: 240;" title="图片地址"> <input type="text" name="PicName'+i+'" value="包装" class="textfield" style="WIDTH: 100;" title="中文描述"> <input type="text" name="PicNameEn'+i+'" value="English'+i+'" class="textfield" style="WIDTH: 100;" title="英文描述"> <a href=javaScript:OpenScript("UpFileForm.asp?Result=PicUrl'+i+'",460,180)><img src="images/upfile.gif" width="44" height="22" border="0" align="absmiddle"></a><br>';
}
}
document.all.PicUp.innerHTML=str;
}
</script>
