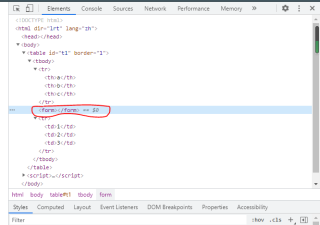
html代码table的行内容包含在form标签里,单通过浏览器打开后,通过浏览器控制台查看html元素,如下图
<!doctype html>
<html dir="lrt" lang="zh">
<body>
<table id="t1" border=1 >
</table>
</body>
</html>
<script>
var th="<tr><th>a</th><th>b</th><th>c</th></tr>";
var tr="<form><tr><td>1</td><td>2</td><td>3</td></tr></form>";
document.getElementById("t1").innerHTML=th+tr;
</script>