

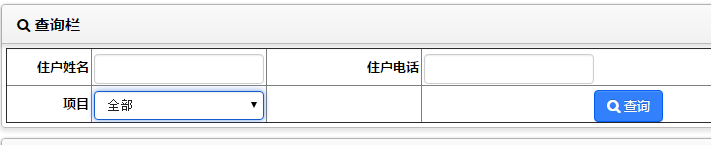
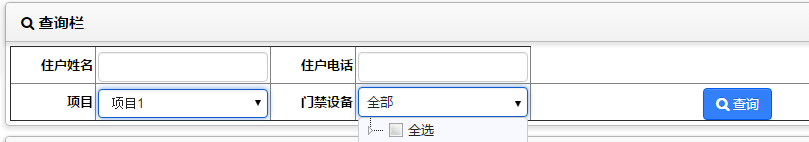
图中查询栏是一个表格,图一中"项目"下拉列表一改变会出现图二的效果,现在不想让查询按钮像图中那样变位置,而是固定在那不动,各种定位都试过了 都不行的 怎么解决
谢谢
表格 按钮 定位
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
 qq_19891827 2016-02-23 03:18关注
qq_19891827 2016-02-23 03:18关注使用绝对定位肯定是可以的,把查询所在div的父元素position设置为relative;把查询所在的div的position设置为absolute;然后相对于其父元素设置top\left值就可以了
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥15 HFSS 中的 H 场图与 MATLAB 中绘制的 B1 场 部分对应不上
- ¥15 如何在scanpy上做差异基因和通路富集?
- ¥20 关于#硬件工程#的问题,请各位专家解答!
- ¥15 关于#matlab#的问题:期望的系统闭环传递函数为G(s)=wn^2/s^2+2¢wn+wn^2阻尼系数¢=0.707,使系统具有较小的超调量
- ¥15 FLUENT如何实现在堆积颗粒的上表面加载高斯热源
- ¥30 截图中的mathematics程序转换成matlab
- ¥15 动力学代码报错,维度不匹配
- ¥15 Power query添加列问题
- ¥50 Kubernetes&Fission&Eleasticsearch
- ¥15 報錯:Person is not mapped,如何解決?
