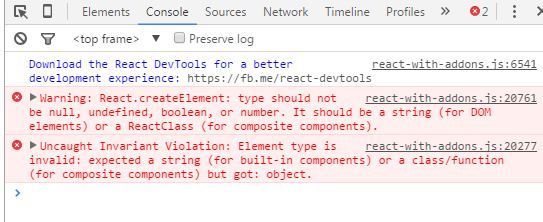
最近学使用React和React的路由,但是第一个DEMO一直写不出来,现在报错是
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>react</title>
<script src="libs/react-0.14.8/build/react-with-addons.js" type="text/javascript"></script>
<script src="libs/react-0.14.8/build/react-dom.min.js" type="text/javascript"></script>
<script src="libs/ReactRouter.min.js" type="text/javascript"></script>
<script src="libs/browser.min.js" type="text/javascript"></script>
</head>
<body>
<div id="s1" align="center"></div>
<script type="text/babel">
var Router = ReactRouter;
var Route = Router.Route;
var Link=Router.Link;
var browserHistory=Router.browserHistory;
const App = React.createClass({
render(){
return (<div>app</div>);
}
});
const About = React.createClass({render(){
return (<div>About</div>);
}});
const Users = React.createClass({
render() {
return (
<div>
<h1>Users</h1>
<div className="master">
<ul>
{this.state.users.map(user => (
<li key={user.id}><Link to={`/user/${user.id}`}>{user.name}</Link></li>
))}
</ul>
</div>
<div className="detail">
{this.props.children}
</div>
</div>
);
}
})
const User = React.createClass({
componentDidMount() {
this.setState({
// route components are rendered with useful information, like URL params
user: findUserById(this.props.params.userId)
})
},
render() {
return (
<div>
<h2>{this.state.user.name}</h2>
</div>
)
}
})
const NoMatch=React.createClass({
render(){
return (<div>NoMatch</div>);
}
});
ReactDOM.render((
<Router history={browserHistory}>
<Route path="/" component={App}>
<Route path="about" component={About}/>
<Route path="users" component={Users}>
<Route path="/user/:userId" component={User}/>
</Route>
<Route path="*" component={NoMatch}/>
</Route>
</Router>
), document.getElementById("s1"));
</script>
</body>
</html>