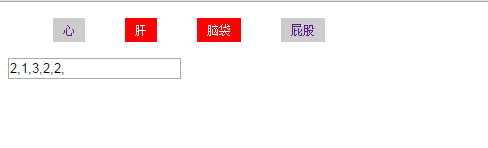
我的代码不知道哪里出了问题 总是删不掉
<%@ page language="java" contentType="text/html; charset=utf-8"
pageEncoding="utf-8"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/core" prefix="c"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/fmt" prefix="fmt"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/functions" prefix="fn"%>
<%@ taglib uri="http://java.sun.com/jsp/jstl/sql" prefix="sql"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=ISO-8859-1">
<title>Insert title here</title>
<style type="text/css">
ul, li {
list-style: none;
}
#nav li {
display: inline-block;
margin: 0 5px;
background: #ccc;
padding: 0 10px;
line-height: 24px;
font-size: 12px;
}
#nav li.h_nav_over {
background: red;
color: #fff;
}
#nav li.h_nav_over a {
color: #fff;
}
a {
text-decoration: none;
}
</style>
</head>
<script type="text/javascript"
src="/miaolangzhong/pcManager/cssGroup/js/jquery-1.7.1.min.js">
</script>
<script>
$(function() {
var arr = [ {
"name" : "心",
"id" : "1"
}, {
"name" : "肝",
"id" : "2"
}, {
"name" : "脑袋",
"id" : "3"
}, {
"name" : "屁股",
"id" : "4"
} ];
var arrStr = "";
var retStr = "";
$.each(arr, function(i, item) {
arrStr += '<li id='+arr[i].id+'><a href="#" >' + arr[i].name
+ '</a></li><li>';
});
$('#xueweiList').append(arrStr);
$("#nav>ul>li").click(function() {
if (this.className == 'h_nav_over') {
$(this).removeClass("h_nav_over");
var xueweis = retStr.split(',');
alert("xueweis:" + xueweis);
remove(xueweis, this.id);
//$("#xueweis").val(xueweis);
} else {
$(this).addClass("h_nav_over");
retStr += this.id + ',';
}
$("#xueweis").val(retStr);
});
//$("#xueweis").val(retStr);
alert("$(#xueweis).val:" + $("#xueweis").val());
});
function indexOf(arr, val) {
for (var i = 0; i < arr.length; i++) {
alert("arr:" + arr[i] + "val:" + val)
if (arr[i] == val)
return i;
}
return -1;
};
function remove(arr, val) {
var index = indexOf(arr, val);
alert("index:" + index)
if (index > -1) {
arr.splice(index, 1);/* index删除的位置 1代表删除1项 */
alert("arr:" + arr);
}
};
</script>
<body>
<div id="nav">
<ul id="xueweiList">
</ul>
<!-- <ul id="xueweis">
</ul> -->
<input id="xueweis">
</div>
</body>
</html>
多次点击以后 输出的值一直在叠加