想在前端展示的数据列表,点击一个修改后,将一行对应的数据id携带,到新的页面做修改的操作。现在是,如何跳转,和将这边的数据id,携带到新的页面呢?
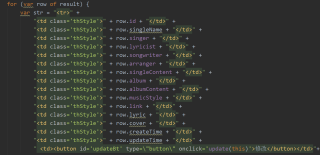
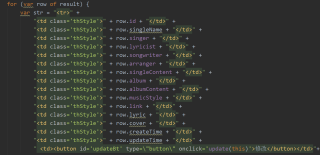
下面是html的页面视图

这个是js的接收的参数

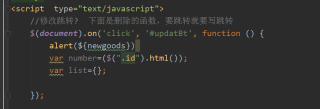
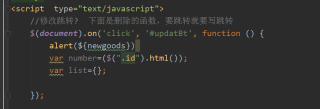
下面是要跳转的这个按钮的点击函数

想在前端展示的数据列表,点击一个修改后,将一行对应的数据id携带,到新的页面做修改的操作。现在是,如何跳转,和将这边的数据id,携带到新的页面呢?
下面是html的页面视图

这个是js的接收的参数

下面是要跳转的这个按钮的点击函数

哈喽,可以在你要跳转的页面链接加?id=你获取到的id,然后在跳转页面中获取链接中id的值。具体可以参考url传值∶
https://www.cnblogs.com/best-coder/p/11550409.html