
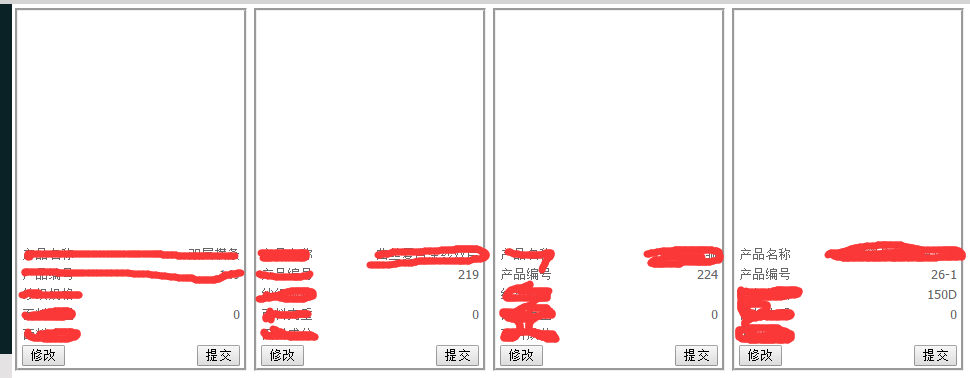
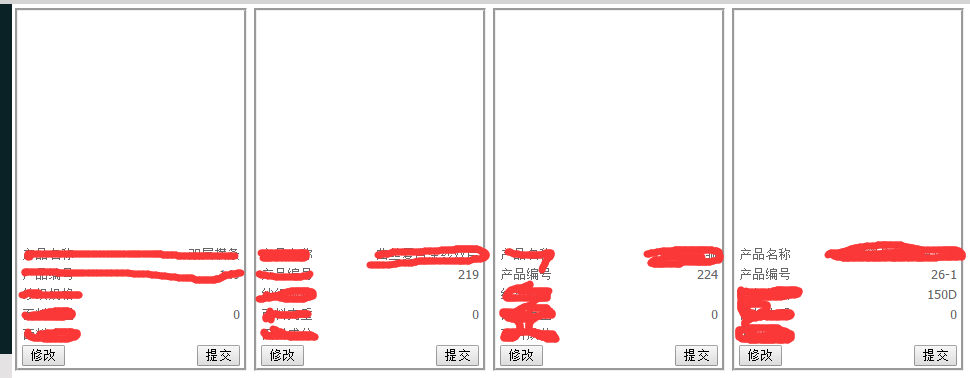
如图,这些都是我从数据库中查询出来的数据,每一个框框都是一个表单,在jsp页面用for each循环得出,但是我点击任何一个修改都是只能修改第一个,请问点击我想要修改的表单并提交用什么方法比较好?

如图,这些都是我从数据库中查询出来的数据,每一个框框都是一个表单,在jsp页面用for each循环得出,但是我点击任何一个修改都是只能修改第一个,请问点击我想要修改的表单并提交用什么方法比较好?
楼主,
首先你要想为啥只能修改第一个,因为你的所有按钮的ID都是一样的,所以无论点击哪个按钮,你的JS根据ID获取始终都是拿第一个。
所以你要保证每个按钮的ID是不一样的,那么如何保证ID不一致,想下数据库拿出来的数据ID是不是都是唯一的,那么就好做了,你把
修改按钮的id="updateButton${productId}"
表单的ID也叫id="myform${productId}"
这样myform+每一行记录的ID 每个表单就分离了,因为它的ID就唯一了,
然后在修改按钮上添加事件
onclick="updateProductMsg(${productId})"
在提交按钮上添加点击事件,注意不要把按钮的type 直接写成submit
onclick="dataSubmit(${productId})"
这样就可以把ID传过去。
function dataSubmit(id){
$("#myform"+id+"").submit();
}
然后就是提交你要修改的那一个表单。
修改也是一样的
function updateProductMsg(id){
/*
有了ID你自己想干嘛干嘛 ,数据显示,修改完了,获取表单对象(就是上面写的),然后数据提交。
*/
}