<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style type="text/css">
*{
margin: 0;
padding:0px;
list-style:none;
text-decoration:none;
}
nav{
background-color: grey;
height: 60px;
width: 100%;
}
nav>ul{
margin: 0;/*解决不紧贴顶部问题*/
list-style:none;
}
nav>ul>li{
float:left;
}
nav>ul>li>a{
padding: 0 80px;
color:#ffffff;
line-height: 60px;
text-decoration: none;
}
nav>ul>li>ul{
list-style: none;
margin-left:35px;
padding: 0;/*下拉菜单充满ul*/
visibility:hidden;
}
nav>ul>li:hover>ul{
visibility:visible;
}
nav>ul>li>ul>li>a{
display:block;/*以块级元素显示*/
color: #f6e0ff;
line-height: 48px;/*到顶部距离*/
background-color: cornflowerblue;
text-decoration: none;
width: 150px;
text-align: center;
border-bottom:1px solid #ddd;
height: 0; /*默认为0*/
opacity: 0; /*不透明度为0*/
transition: all .5s ease;
}
nav>ul>li:hover>ul>li>a {
opacity: 1; /*主键变为1*/
height: 50px; /*逐渐变成50px*/
transition: all .5s linear;
}
nav>ul>li>ul>li>ul>li>a{
display:block;/*以块级元素显示*/
position:relative;
left:150px;
top:-52px;
color: #f6e0ff;
line-height: 48px;/*到顶部距离*/
background-color: cornflowerblue;
text-decoration: none;
width: 150px;
text-align: center;
border-bottom:1px solid #ddd;
height: 0; /*默认为0*/
opacity: 0; /*不透明度为0*/
transition: all .5s ease;
}
nav>ul>li:hover>ul>li:hover>ul>li>a{
opacity: 1; /*主键变为1*/
height: 50px; /*逐渐变成50px*/
transition: all .5s linear;
}
</style>
</head>
<body>
<nav>
<ul>
<li><a href="#">home</a></li>
<li><a href="#">article</a>
<ul>
<li><a href="#">Tutorial</a>
<ul>
<li><a href="#">Tutorial</a></li>
<li><a href="#">Tutorial</a></li>
<li><a href="#">Tutorial</a></li>
<li><a href="#">Tutorial</a></li>
</ul>
</li>
<li><a href="#">Tutorial</a></li>
<li><a href="#">Tutorial</a></li>
<li><a href="#">Tutorial</a></li>
</ul>
</li>
<li><a href="#">contact</a>
<ul>
<li><a href="#">e-mail</a></li>
<li><a href="#">e-mail</a></li>
<li><a href="#">e-mail</a></li>
<li><a href="#">e-mail</a></li>
<li><a href="#">e-mail</a></li>
<li><a href="#">e-mail</a></li>
<li><a href="#">e-mail</a></li>
</ul>
</li>
<li><a href="#">about</a></li>
<li><a href="#">Subscribe</a>
<ul>
<li><a href="#">Tutorial</a></li>
<li><a href="#">Tutorial</a></li>
<li><a href="#">Tutorial</a></li>
<li><a href="#">Tutorial</a></li>
</ul>
</li>
<li><a href="#">join</a></li>
</ul>
</nav>
</body>
</html>
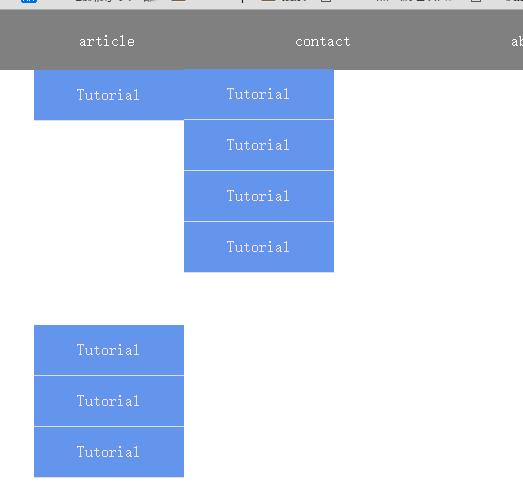
以上是源码,二级菜单总是被三级菜单影响,该怎么办