
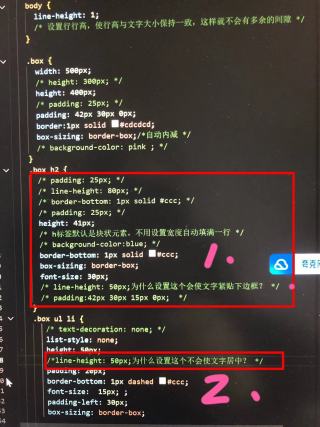
框住的两个问题求解答
下面是两个问题描述:
问题一

问题二

求解答,一个是文字与下边框距离问题另一个是文字居中问题
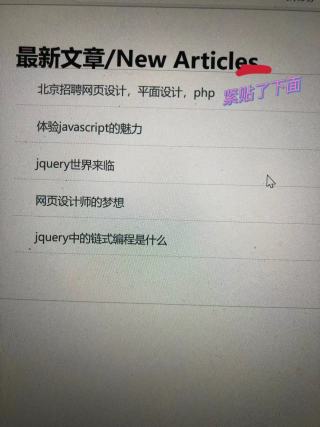
1.第一个是因为你的h2标签高度设置的是41px,而行高设置的50px,行高比元素的高度都要大,肯定要往下移,如果想要居中的话要设置行高为41px
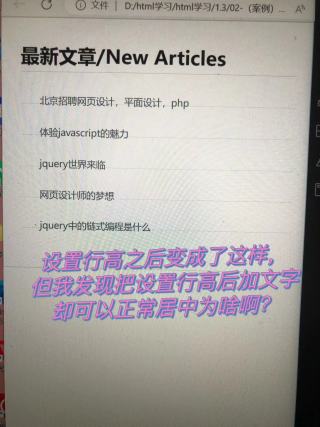
2.第二个是因为你设置了padding: 20px;而你又使用了怪异盒子模型,也就是说,你的元素真实高度其实是50px - padding-top的20px - padding-bottom的20px,真实内容高度只有10px,line-height需要设置为10px才能使内容居中