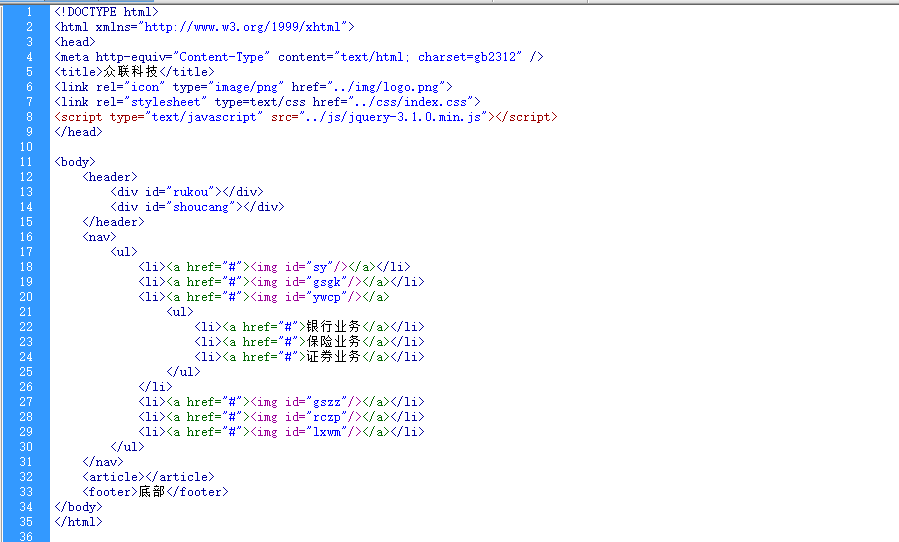
 首先是图片边框,在IE中是没有的,谷歌里有。在火狐里,直接连按钮都不见了。下面是代码。
首先是图片边框,在IE中是没有的,谷歌里有。在火狐里,直接连按钮都不见了。下面是代码。
/*去除页面填充*/
{
margin:0px;
padding:0px;
}
/
top高:160
中高:465
底:365
*/
body{
width:100%;
height:780px;
background-image:url(../img/白天背景网站1920.jpg);
background-size:100% 100%;
background-repeat:no-repeat;
}
header{
width:100%;
height:11%;
}
header #rukou{
width:190px;
height:24px;
float:right;
margin-top:16px;
background:url(../img/员工入口.png) no-repeat;
background-size:100px 24px;
background-position:0 -2px;
}
header #shoucang{
width:163px;
height:19px;
clear:right;
float:right;
margin-top:16px;
background:url(../img/加入收藏.png) no-repeat;
background-size:75px 19px;
}
nav{
width:100%;
height:5%;
}
/*控制菜单栏在右侧显示*/
nav ul{
clear:left;
float:right;
margin-right:117px;
}
/*去除li样式,相对定位*/
nav ul li{
list-style:none;
position:relative;
}
/*设置按钮背景图片*/
/*首页*/
nav #sy{
background-image:url(../img/首页未点状态.png);
background-size:150px 38px;
background-color: transparent;
border:none;
}
/*公司概况*/
nav #gsgk{
background-image:url(../img/公司概况未点状态.png);
background-size:150px 38px;
}
/*业务产品*/
nav #ywcp{
background-image:url(../img/业务产品未点状态.png);
background-size:150px 38px;
}
/*公司资质*/
nav #gszz{
background-image:url(../img/公司资质未点状态.png);
background-size:150px 38px;
}
/*人才招聘*/
nav #rczp{
background-image:url(../img/人才招聘未点状态.png);
background-size:150px 38px;
}
/*联系我们*/
nav #lxwm{
background-image:url(../img/联系我们未点状态.png);
background-size:150px 38px;
}
nav #sy:hover{
background:url(../img/首页点击状态.png);
background-size:150px 38px;
}
/*公共样式*/
nav a{width:126px; display:block;float:left;}
nav a img{width:151px;height:38px;border:none;}
nav li{
float: left;
}
/*下拉列表*/
nav li ul {
display: none;
position: absolute;
left: 0;
top: 100%;
padding: 0; margin: 0;
}
/*控制下拉列表的显示*/
nav li:hover > ul {
display: block;
}
/*控制下拉列表不浮动*/
nav li ul li, nav li ul li a {
float: none;
}
/*下拉列表中的超链接按钮*/
nav li a {
text-decoration: none;
color: white;
}
/*下拉列表设置*/
nav li ul li a {
width:128px;
height:40px;
font:"宋体";
font-size:18px;
text-align:center;
line-height:40px;
display: block;
z-index:1000;
background-color:#0099CC;
}
/*下拉框悬浮效果*/
nav li ul li a:hover{
color:#FF0000;
}
/*下拉框超链接激活效果*/
nav li ul li a:active{
color:#FFFF00;
}
/*首页中间内容*/
article{
width:100%;
height:76%;
}
/*首页底部*/
footer{
width:100%;
height:8%;
}
