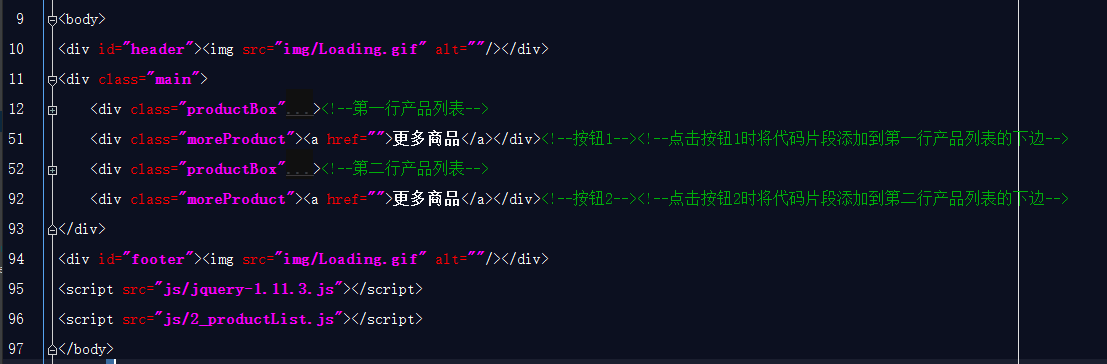
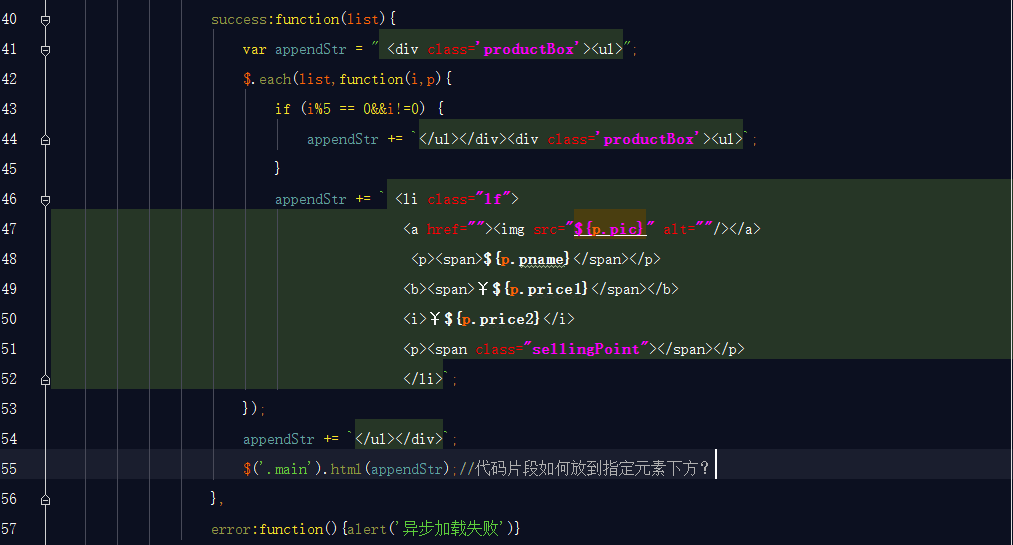
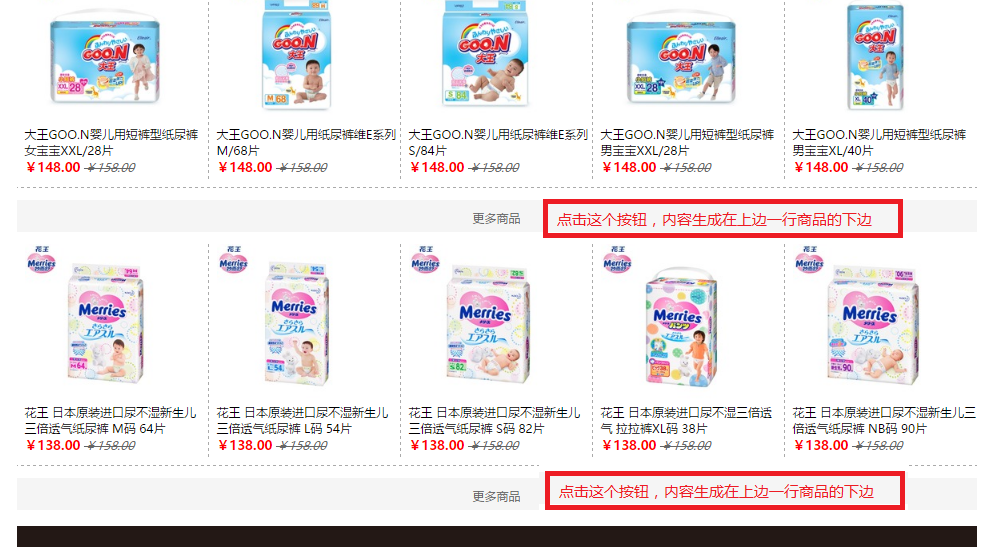
我想将一段动态生成的代码片段添加到已有的元素后边(不是父元素的最后一个子元素,是父元素现在已有的子元素后边),但是事件触发时替换了原来的内容。。。
我的代码如下 :
 ;
;
js如何将代码片段添加到指定dom树上
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答
悬赏问题
- ¥15 keil里为什么main.c定义的函数在it.c调用不了
- ¥50 切换TabTip键盘的输入法
- ¥15 可否在不同线程中调用封装数据库操作的类
- ¥15 微带串馈天线阵列每个阵元宽度计算
- ¥15 keil的map文件中Image component sizes各项意思
- ¥20 求个正点原子stm32f407开发版的贪吃蛇游戏
- ¥15 划分vlan后,链路不通了?
- ¥20 求各位懂行的人,注册表能不能看到usb使用得具体信息,干了什么,传输了什么数据
- ¥15 Vue3 大型图片数据拖动排序
- ¥15 Centos / PETGEM
