代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
ul{
list-style: none;
}
ul li{
display: inline-block;
min-height: 28px;
min-width: 36px;
text-align: center;
line-height: 28px;
border: 1px solid#ebebeb;
cursor: pointer;
color: #666f79;
font-size: 14px;
}
</style>
</head>
<body>
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
</ul>
<script>
const ul = document.getElementsByTagName('ul')[0]
for(let i=0; i<3; i++){
const li = document.createElement('li')
li.innerHTML = 9 + i
ul.appendChild(li)
}
</script>
</body>
</html>

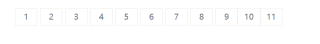
上图最后三个是新添加的li元素,为什么跟前面的li元素样式不太一样呢?
