
<br>
function appendnodes(){<br>
var k= getTreeSelected();<br>
/* var node = $('#tt').tree('getselected'); */</p>
<pre><code>var nodes = $('#tree').tree('getChecked');
/* alert(nodes) */
$('#tt').tree('append',{
//partent:node.taget,
data:nodes
});
}
</code></pre>
<p>function removenodes(){<br>
var k= getTreeSelected();<br>
/* var node = $('#tt').tree('getselected'); */</p>
<pre><code> var nodes = $('#tree').tree('getChecked');
/* alert(nodes) */
$('#tt').tree('remove',{
//partent:node.taget,
data:nodes
});
}
</code></pre>
<p>//debugger;//debugger 语句用于停止执行 JavaScript,并调用 (如果可用) 调试函数。<br>
//获原始树结构所选节点的数据数组<br>
function getTreeSelected()<br>
{</p>
<pre><code>var nodes = $('#tree').tree('getChecked');
var arr = new Array();
//向arr数组尾部逐一追加nodes[]元素
for (var i = 0; i < nodes.length;i++) {
arr.push(nodes[i]);
myFuc(nodes[i]);
}
return arr;
//内部递归函数
function myFuc(n) {
var parent = $('#tree').tree('getParent', n.target);
if (parent == null) return;
if (isExistItem(parent)) return;
arr.push(parent);
myFuc(parent);
}
//验证节点是否已存在数组中
function isExistItem(item)
{
var flag = false;//定义标记,用于判断
for (var i = 0; i < arr.length;i++)
{
if (arr[i] == item) {
flag = true; break;
}
}
return flag;
}
</code></pre>
<p>}</p>
<pre><code></script>
</code></pre>
<pre><code>
</code></pre>
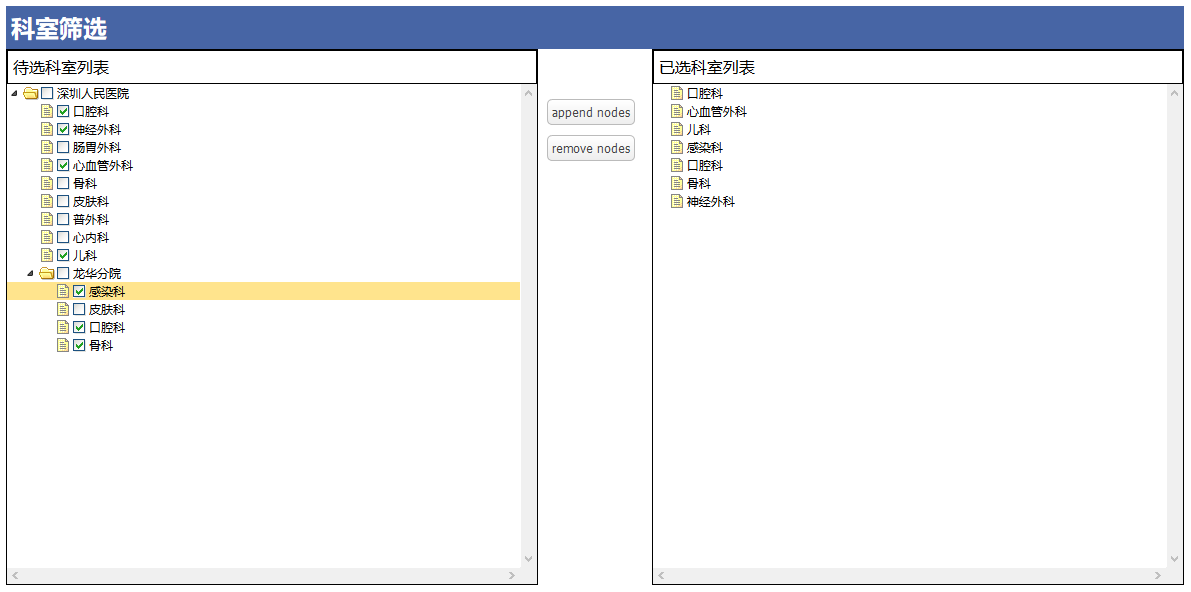
一个JSP页面勾选左侧复选框的树,右侧出现勾选项新组成的树
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
悬赏问题
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
- ¥50 comfyui下连接animatediff节点生成视频质量非常差的原因
- ¥20 有关区间dp的问题求解
- ¥15 多电路系统共用电源的串扰问题
- ¥15 slam rangenet++配置
- ¥15 有没有研究水声通信方面的帮我改俩matlab代码
- ¥15 ubuntu子系统密码忘记
- ¥15 保护模式-系统加载-段寄存器
- ¥15 电脑桌面设定一个区域禁止鼠标操作
- ¥15 求NPF226060磁芯的详细资料
