react中componentDidMount方法中添加ajax,现在我变更ajax的url值,怎么让它重新加载,我设置setState没反应???
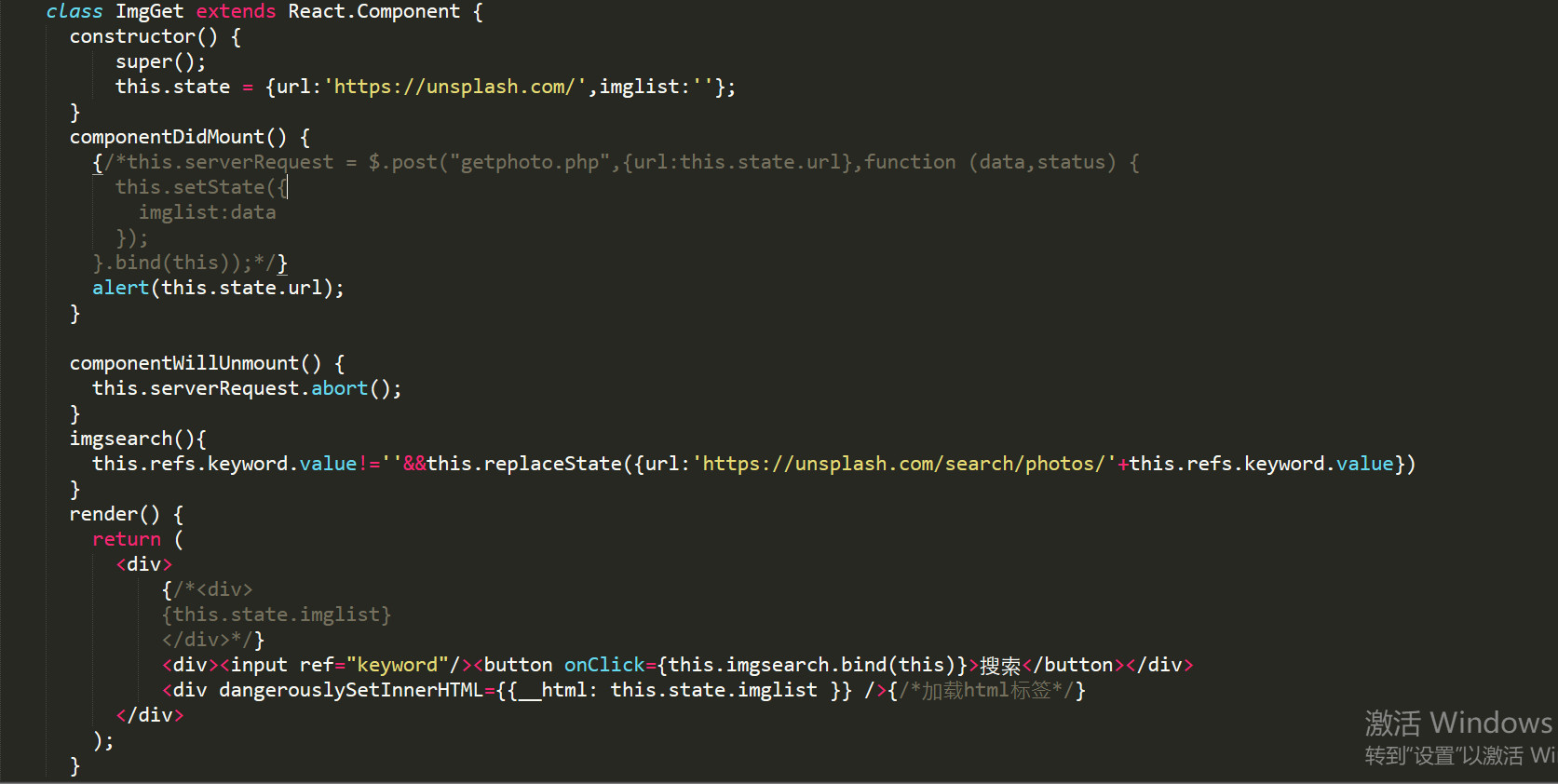
代码截图如下:
我要实现初始状态url值为https://unsplash.com/,然后点击搜索键,获取input值,更改url值,使代码重新加载,不知道该怎么实现
react中组件加载后变更ajax值,怎么让它重新加载,我设置setState没反应???
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 J0kerrr 2018-11-10 11:40关注
J0kerrr 2018-11-10 11:40关注imgsearch函数里面应该是:
this.setState({ url: '_newUrl'_ })应该是没有问题的,你可以在render后,return之前,使用console.log(this.state.url)试试
解决评论 打赏 举报无用 1
悬赏问题
- ¥15 基于卷积神经网络的声纹识别
- ¥15 Python中的request,如何使用ssr节点,通过代理requests网页。本人在泰国,需要用大陆ip才能玩网页游戏,合法合规。
- ¥100 为什么这个恒流源电路不能恒流?
- ¥15 有偿求跨组件数据流路径图
- ¥15 写一个方法checkPerson,入参实体类Person,出参布尔值
- ¥15 我想咨询一下路面纹理三维点云数据处理的一些问题,上传的坐标文件里是怎么对无序点进行编号的,以及xy坐标在处理的时候是进行整体模型分片处理的吗
- ¥15 CSAPPattacklab
- ¥15 一直显示正在等待HID—ISP
- ¥15 Python turtle 画图
- ¥15 stm32开发clion时遇到的编译问题
