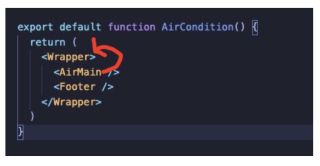
我自己写的一个小案例,我需要从AirMain里获取一个数据传递到Wrapper中,该如何处理呢?
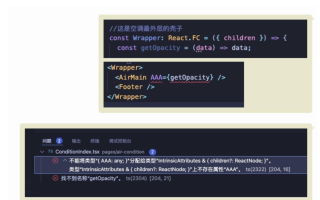
我首先想到了我给 Wrapper定义了一个方法 然后再把这个方法当成 airMain 的属性 想让他调用 发现会报错 总感觉不是父传子


是我哪里理解错了吗?特来请教
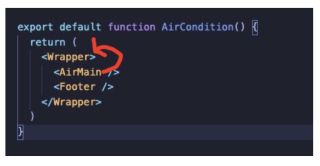
我自己写的一个小案例,我需要从AirMain里获取一个数据传递到Wrapper中,该如何处理呢?
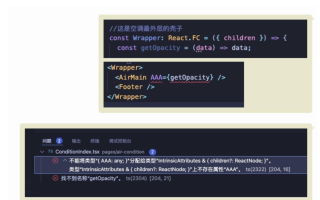
我首先想到了我给 Wrapper定义了一个方法 然后再把这个方法当成 airMain 的属性 想让他调用 发现会报错 总感觉不是父传子


是我哪里理解错了吗?特来请教