使用angular2+bootstrap4做前端,有一行包括文字,下拉菜单select,按钮button三种元素,希望做出的效果是,文字左对齐,下拉菜单和按钮右对齐。
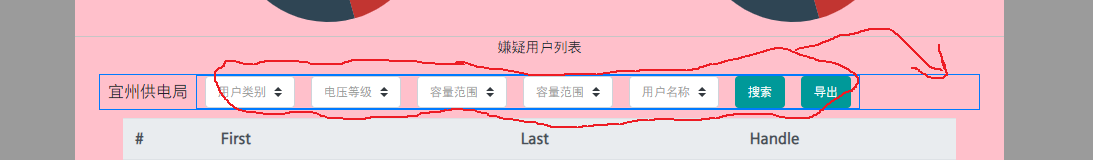
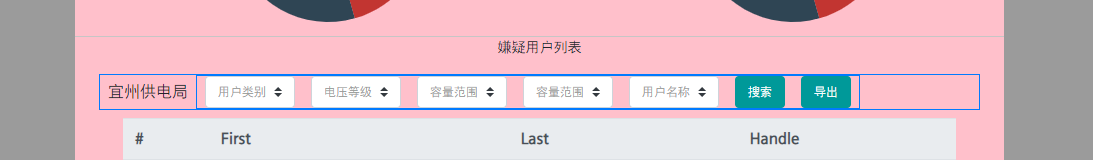
现在我把左边文字和右边下拉菜单按钮分别放到2个div中,再包一层带有form-inline的div,但是这种方法只能让两个子div左对齐,F12看了下发现form-inline带有display:flex属性,现在的效果是这样的
目前的代码如下(代码里简洁起见select只保留了一个),请问该如何修改:
<div class="form-inline mx-4 border border-primary" style="">
<div>
<label class="mx-2">{{unit_name}}</label>
</div>
<div class="border border-primary">
<select class="custom-select mx-2 select-userlist">
<option selected>用户类别</option>
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</select>
<button class="btn btn-primary mx-2 button-userlist" >
搜索
</button>
<button class="btn btn-primary mx-2 button-userlist" >
导出
</button>
</div>
</div>