$(document).ready(function () {
console.log("不是缓存,jquery加载");
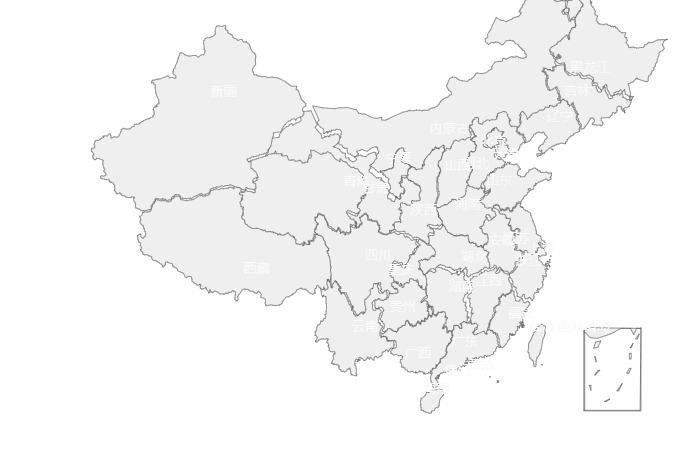
function setOption(datas) {
var myChart = echarts.init(document.getElementById('china-map'));
var option = {
title: {
text: '',
subtext: '',
x: 'center'
},
tooltip: {//提示框组件。
trigger: 'item'//数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
},
legend: {
orient: 'horizontal',//图例的排列方向
x: 'left',//图例的位置
data: ['全国分布']
},
visualMap: {//颜色的设置 dataRange
x: 'left',
y: 'center',
splitList: [
{start: 1500},
{start: 900, end: 1500},
{start: 310, end: 1000},
{start: 200, end: 300},
{start: 10, end: 200, label: '10 到 200(自定义label)'},
{start: 5, end: 5, label: '5(自定义特殊颜色)', color: 'black'},
{end: 10}
],
// min: 0,
// max: 2500,
// calculable : true,//颜色呈条状
text: ['客流量高', '客流量低'],// 文本,默认为数值文本
color: ['#E0022B', '#E09107', '#A3E00B']
},
toolbox: {//工具栏
show: true,
orient: 'vertical',//工具栏 icon 的布局朝向
x: 'right',
y: 'center',
feature: {//各工具配置项。
mark: {show: true},
dataView: {show: true, readOnly: false},//数据视图工具,可以展现当前图表所用的数据,编辑后可以动态更新。
restore: {show: true},//配置项还原。
saveAsImage: {show: true}//保存为图片。
}
},
roamController: {//控制地图的上下左右放大缩小 图上没有显示
show: true,
x: 'right',
mapTypeControl: {
'china': true
}
},
series: [
{
name: '订单量',
type: 'map',
mapType: 'china',
roam: false,//是否开启鼠标缩放和平移漫游
itemStyle: {//地图区域的多边形 图形样式
normal: {//是图形在默认状态下的样式
label: {
show: true,//是否显示标签
textStyle: {
color: "rgb(249, 249, 249)"
}
}
},
emphasis: {//是图形在高亮状态下的样式,比如在鼠标悬浮或者图例联动高亮时
label: {show: true}
}
},
top: "3%",//组件距离容器的距离
data: datas
}
]
};
console.log(option.series[0].data[0].value);
}
myChart.setOption(option);
var datas = [];
function getMapData() {
$.ajax({
type: "post",
url: "${link.contextPath}/shops/selectShopMap",
dataType: "json",
success: function (result) {
if (result) {
console.log(result);
for (var i = 0; i < result.length; i++) {
var sname = result[i].name;
var svalue = result[i].value;
var datashop = {name: sname, value: svalue}
datas.push(datashop);
}
console.log(datas);
setOption(datas);//执行setOption函数。传参
/* myChart.setOption({
series: [{
data: datas
}],
});*/
}
}, error: function () {
alert("错误");
myChart.hideLoading();
}
});
myChart.on('mouseover', function (params) {
var dataIndex = params.dataIndex;
console.log(params);
});
}
getMapData();
})

console.log(option.series[0].data[0].value);