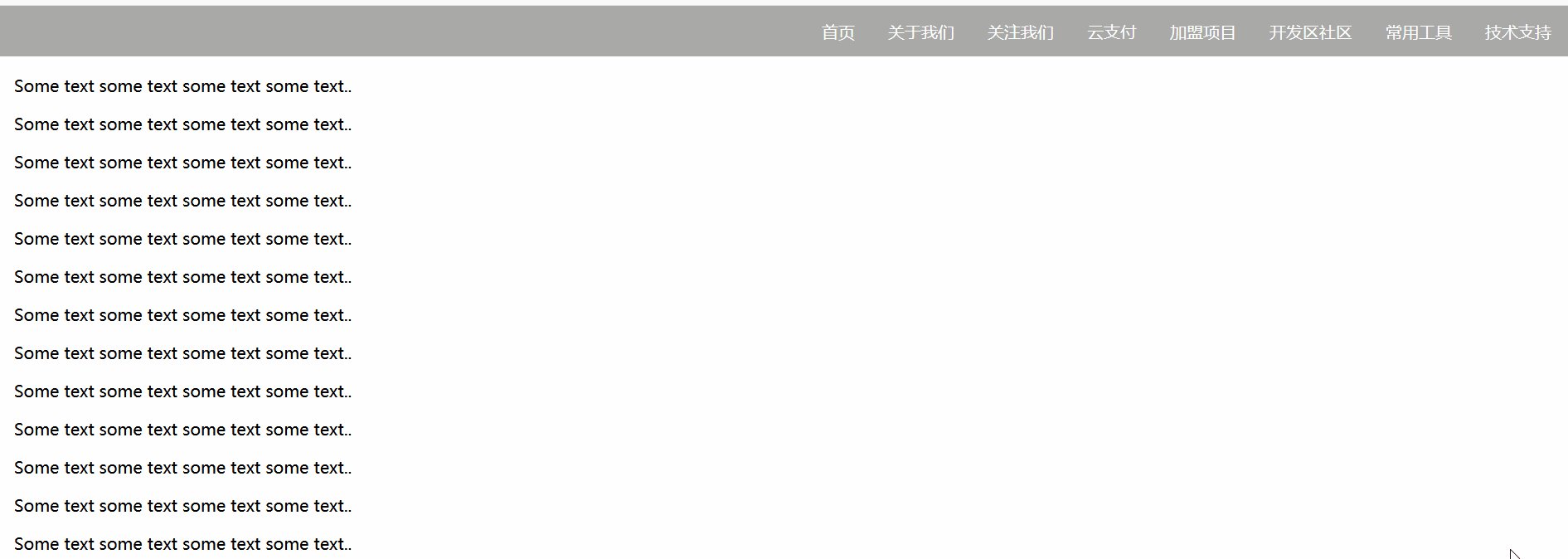
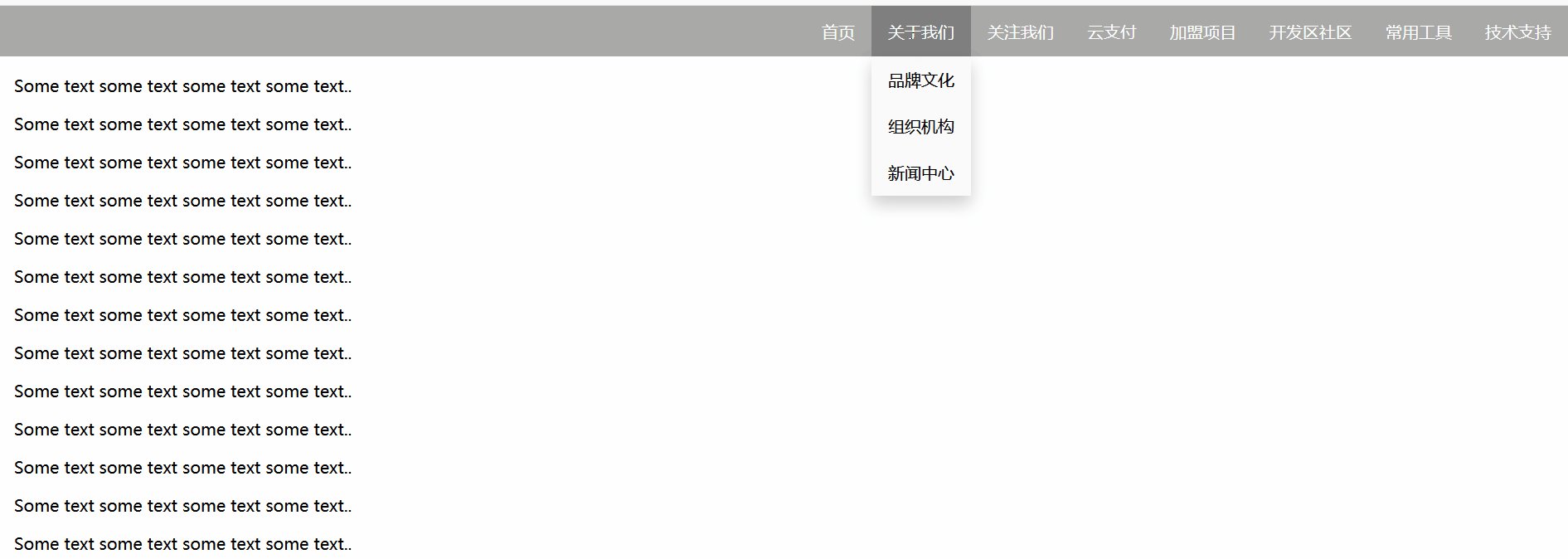
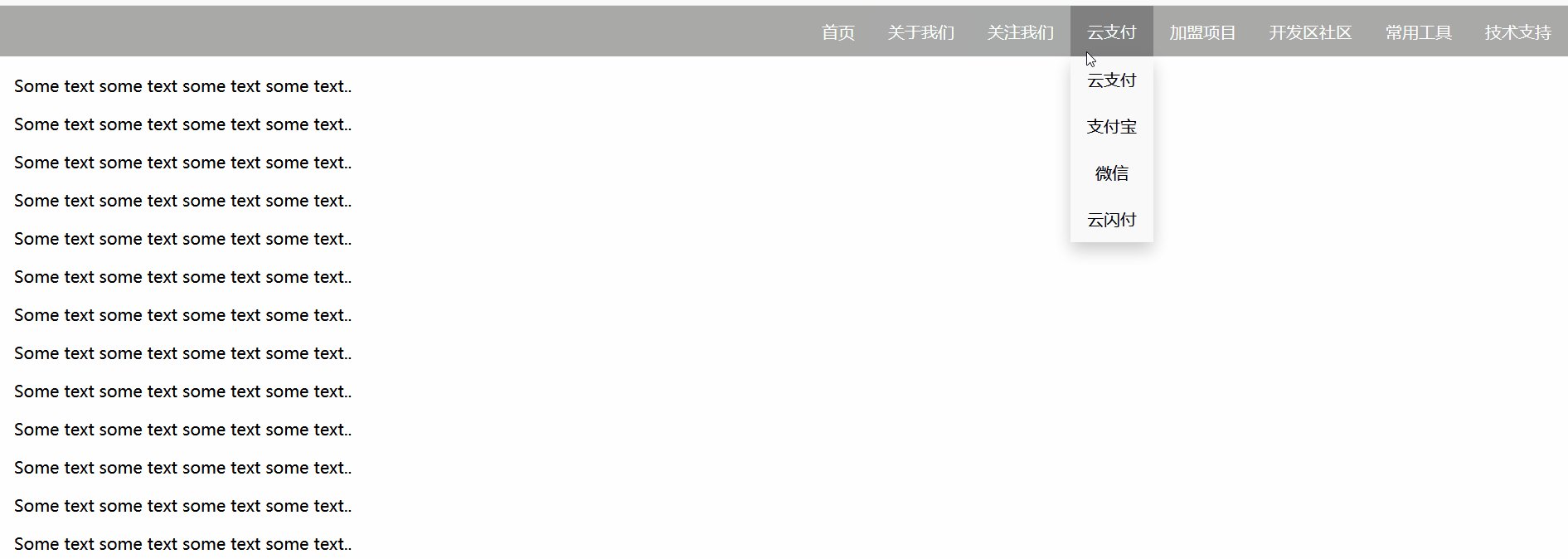
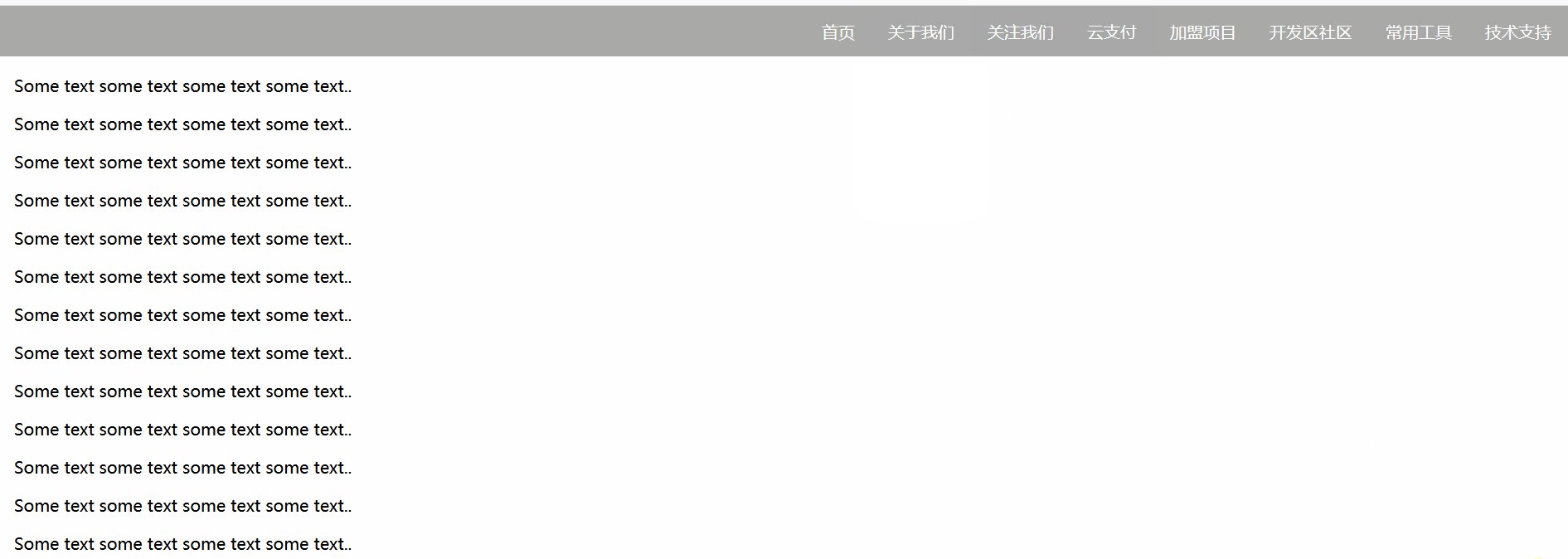
如图,父级菜单栏是这样正常,当使用子级下拉菜单时,父级菜单的底色会跟着扩大,求解

改为子级(红框)这块没有

源代码如下
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>顶部菜单栏</title>
<style>
body {margin:0;}
ul {
list-style-type: none;
margin: 0;
padding: 0;
overflow: hidden;
background-color: #A9A9A9;
position: fixed;
top: 0;
width: 100%;
}
li {
float: left;
}
li a {
display: block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover:not(.active) {
background-color: #DCDCDC;
}
li a, .dropbtn {
display: inline-block;
color: white;
text-align: center;
padding: 14px 16px;
text-decoration: none;
}
li a:hover, .dropdown:hover, .dropbtn {
background-color: #A9A9A9;
}
.dropdown {
display: inline-block;
}
.dropdown-content {
display: none;
position: relative;
background-color: #f9f9f9;
min-width: 100%;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
}
.dropdown-content a:hover {background-color: #f1f1f1}
.dropdown:hover .dropdown-content {
display: block;
}
.dropdown:hover .dropbtn {
background-color: #808080;
}
</style>
</head>
<body>
<ul>
<div style="float:right;">
<li><a href="/">首页</a></li>
<li>
<div class="dropdown">
<a class="dropbtn">关于我们</a>
<div class="dropdown-content">
<a href="/xm/guanyu/">品牌文化</a>
<a href="/xm/guanyu/zuzhi/">组织机构</a>
<a href="/xm/guanyu/xinwen/">新闻中心</a>
</div>
</div>
</li>
<li>
<div class="dropdown">
<a class="dropbtn">关注我们</a>
<div class="dropdown-content">
<a href="/xm/guanzhu/">微博</a>
<a href="/xm/guanzhu/douyin/">抖音</a>
<a href="/xm/guanzhu/lingying/">领英</a>
<a href="/xm/guanzhu/mayun/">码云</a>
</div>
</div>
</li>
<li>
<div class="dropdown">
<a class="dropbtn">云支付</a>
<div class="dropdown-content">
<a href="/xm/zhifu/">云支付</a>
<a href="/xm/zhifu/zhifubao/">支付宝</a>
<a href="/xm/zhifu/weixin/">微信</a>
<a href="/xm/zhifu/yunshanfu/">云闪付</a>
</div>
</div>
</li>
<li>
<div class="dropdown">
<a class="dropbtn">加盟项目</a>
<div class="dropdown-content">
<a href="/xm/xiangmu/">商机资讯</a>
<a href="/xm/xiangmu/zhanhui/">展会信息</a>
<a href="/xm/xiangmu/zijin/">资金筹集</a>
<a href="/xm/xiangmu/daili/">区域代理</a>
</div>
</div>
</li>
<li>
<div class="dropdown">
<a class="dropbtn">开发区社区</a>
<div class="dropdown-content">
<a href="/xm/kaifa/">开发者</a>
<a href="/xm/kaifa/luntan/">社区论坛</a>
<a href="/xm/kaifa/bianjiqi/">编辑器</a>
<a href="/xm/kaifa/app/">APP</a>
</div>
</div>
</li>
<li>
<div class="dropdown">
<a class="dropbtn">常用工具</a>
<div class="dropdown-content">
<a href="/xm/gongju/">助手</a>
<a href="/xm/gongju/ditu/">地图</a>
<a href="/xm/gongju/sousuo/">搜索</a>
<a href="/xm/gongju/shipin/">视频</a>
</div>
</div>
</li>
<li>
<div class="dropdown">
<a class="dropbtn">技术支持</a>
<div class="dropdown-content">
<a href="/xm/jishu/">云支持</a>
<a href="/xm/jishu/waiyuan/">外援团</a>
<a href="/xm/gongju/wendang/">云文档</a>
<a href="/xm/guanzhu/youxiang/">意见反馈</a>
</div>
</div>
</li>
</div>
</ul>
<div style="padding:20px;margin-top:30px;height:1500px;">
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
<p>Some text some text some text some text..</p>
</div>
</body>
</html>