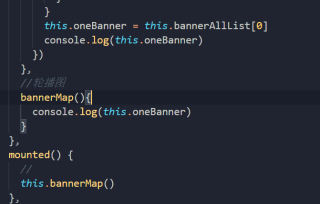
 如图我的代码,在methods中定义方法,分别在created中调用给数据赋值,在mounted中调用使用这些数据
如图我的代码,在methods中定义方法,分别在created中调用给数据赋值,在mounted中调用使用这些数据
然而:如下,我分别在控制台输出了上面定义的数据this.oneBanner

 然而首先打印的却是48行,再打印的43行。这是不是可以理解为mounted里面的,再执行created里面。我开始认为created里面会在页面刷新之前调用,之后再调用mounted里面的是不对的吗?好纠结啊。。。。
然而首先打印的却是48行,再打印的43行。这是不是可以理解为mounted里面的,再执行created里面。我开始认为created里面会在页面刷新之前调用,之后再调用mounted里面的是不对的吗?好纠结啊。。。。
我想之后对页面的dom进行一些简单的操作,应该不能再created里面操作dom节点吧,所以我想分开调用,这要怎么解决呢。。。请教一下呀>_<
