text:'修改',
iconCls:'icon-save',
handler:function(){
var row = $('#table').datagrid('getSelected');
if (row) {
$("#divadd").show();
$('#divadd ').dialog({
title: "修改学生数据",
width: 350,
height: 250,
closed: false,
cache: false,
modal: true,
columns :[[
{field:'',title:'学号',width:100}
]]
});
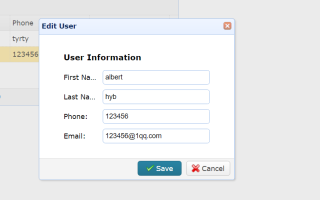
<div id="divadd"></div>EasyUi弹出框空白么办,我想做的是图二效果
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
1条回答 默认 最新
 iMingzhen 2021-05-13 19:43关注
iMingzhen 2021-05-13 19:43关注看了下文档,你需要把表单写在id为divadd的元素内而不是通过columns创建
本回答被题主选为最佳回答 , 对您是否有帮助呢?评论 打赏 举报解决 1无用
悬赏问题
- ¥15 划分vlan后不通了
- ¥15 GDI处理通道视频时总是带有白色锯齿
- ¥20 用雷电模拟器安装百达屋apk一直闪退
- ¥15 算能科技20240506咨询(拒绝大模型回答)
- ¥15 自适应 AR 模型 参数估计Matlab程序
- ¥100 角动量包络面如何用MATLAB绘制
- ¥15 merge函数占用内存过大
- ¥15 Revit2020下载问题
- ¥15 使用EMD去噪处理RML2016数据集时候的原理
- ¥15 神经网络预测均方误差很小 但是图像上看着差别太大