本人在利用VScode编写前端代码时用fetch方法请求本地资源后,控制台显示报错。
methods:{
handfetch(){
fetch("json/test.json")
.then(res=>res.json())
.then(res=>{console.log(res)})
}
}
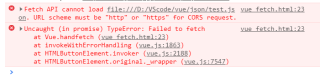
控制台报错显示:

VScode上安装了live-server,并且已经打开了,但是打开的页面不是http协议的。


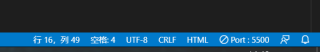
打开之后的路径是这样的:
![]()
各路大神该怎么解决这个问题呢?
