<template>
<div>
<div class="block" v-for="fit in fits" :key="fit">
<span class="demonstration">{{ fit }}</span>
<el-image
style="width: 100px; height: 100px"
:src="url"
:fit="fit"></el-image>
</div>
</div>
</template>
<script>
export default {
name: 'HelloWorld',
data () {
return {
fits: ['fill', 'contain', 'cover', 'none', 'scale-down'],
url: 'https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg'
}
},
methods: {
}
}
</script>
<style scoped>
</style>
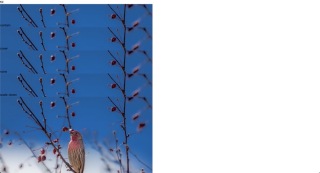
在使用el-image标签的时候已经声明了它的尺寸,为什么显示的图片还是很大?

这上面显示的是重叠的,代码和elementUI的文档一样
