知乎上看到的代码,可以用吗?需要改哪里?

答案满意记得采纳,谢谢。
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>css文字上下循环滚动</title>
<style type="text/css">
@-webkit-keyframes rowup {
0% {
-webkit-transform:translate3d(0,0,0);
transform:translate3d(0,0,0);
}
100% {
-webkit-transform:translate3d(0,-307px,0);
transform:translate3d(0,-307px,0);
}
}@keyframes rowup {
0% {
-webkit-transform:translate3d(0,0,0);
transform:translate3d(0,0,0);
}
100% {
-webkit-transform:translate3d(0,-307px,0);
transform:translate3d(0,-307px,0);
}
}.demo-list {
width:300px;
border:1px solid #999;
margin:20px auto;
position:relative;
height:200px;
overflow:hidden;
}
.demo-list .rowup {
-webkit-animation:10s rowup linear infinite normal;
animation:10s rowup linear infinite normal;
position:relative;
}
</style>
</head>
<body>
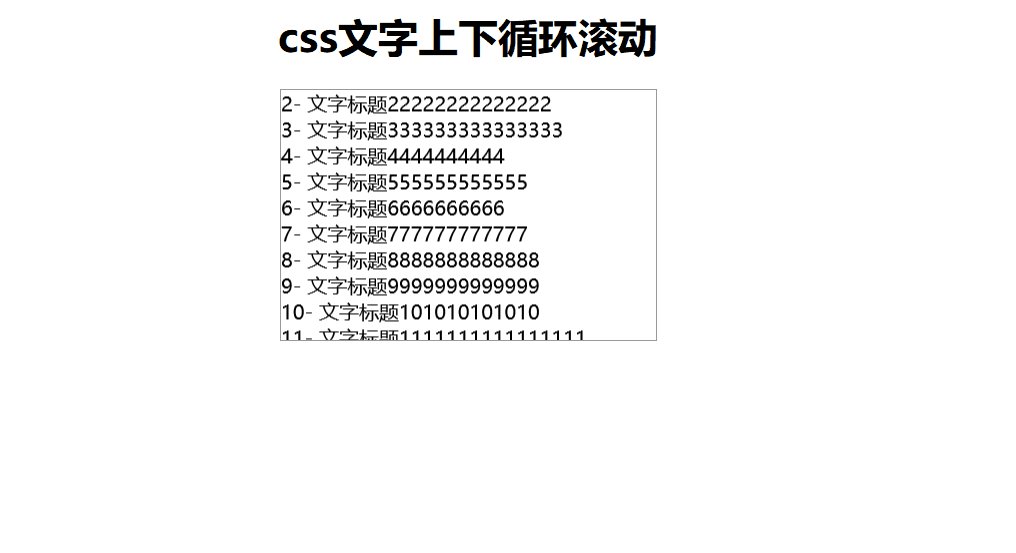
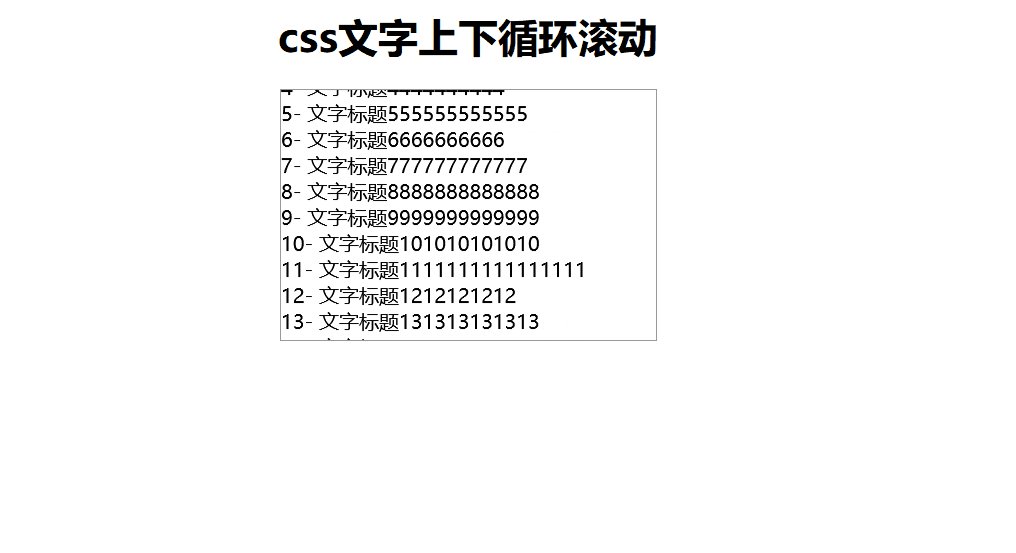
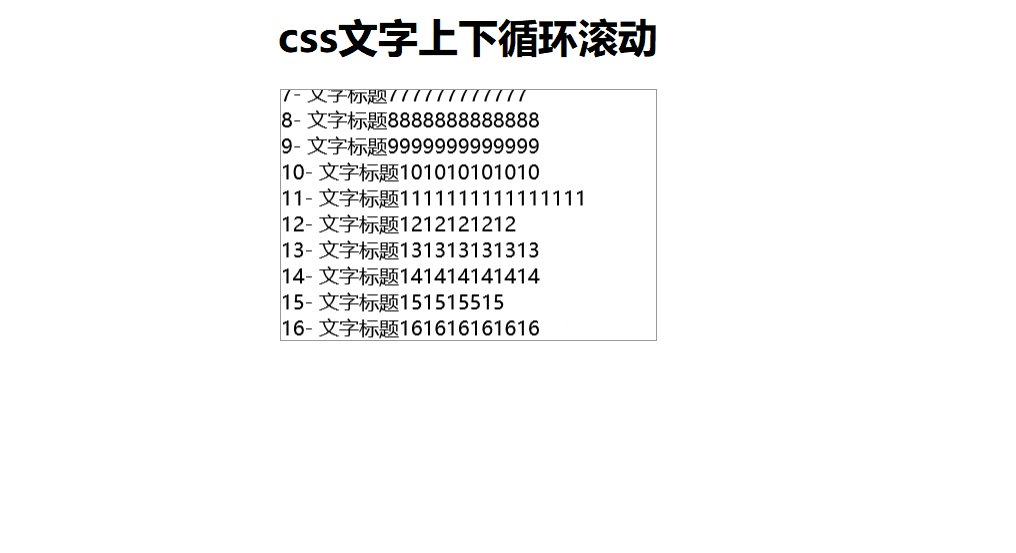
<h1 style="text-align: center;">css文字上下循环滚动</h1>
<div class="demo-list">
<div class="cc rowup">
<div class="item">1- 文字标题1111111111111111</div>
<div class="item">2- 文字标题22222222222222</div>
<div class="item">3- 文字标题333333333333333</div>
<div class="item">4- 文字标题4444444444</div>
<div class="item">5- 文字标题555555555555</div>
<div class="item">6- 文字标题6666666666</div>
<div class="item">7- 文字标题777777777777</div>
<div class="item">8- 文字标题8888888888888</div>
<div class="item">9- 文字标题9999999999999</div>
<div class="item">10- 文字标题101010101010</div>
<div class="item">11- 文字标题1111111111111111</div>
<div class="item">12- 文字标题1212121212</div>
<div class="item">13- 文字标题131313131313</div>
<div class="item">14- 文字标题141414141414</div>
<div class="item">15- 文字标题151515515</div>
<div class="item">16- 文字标题161616161616</div>
<div class="item">17- 文字标题1717171717</div>
<div class="item">18- 文字标题1818181818</div>
<div class="item">19- 文字标题191919</div>
<div class="item">20- 文字标题202020</div>
</div>
</body>
</html>