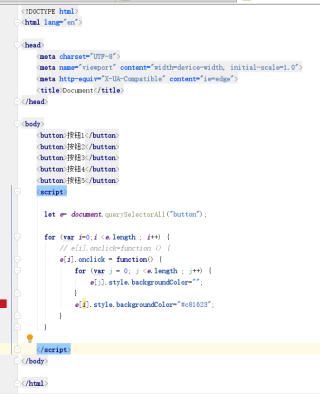
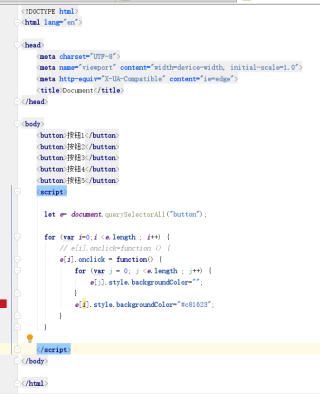
在script标签下写的js语句第一次循环中i的参数类型如果是var的话打断点就是给单击事件捆绑的i就是5
如果是let的话就能够正常捆绑,这是为啥啊

在script标签下写的js语句第一次循环中i的参数类型如果是var的话打断点就是给单击事件捆绑的i就是5
如果是let的话就能够正常捆绑,这是为啥啊

因为你需要在事件内使用事件外的循环变量i。
用var声明的是全局变量,i只有一个。
当事件触发时,那个循环早就结束了,那时的i的值已经是循环最大值加1了。
所以需要用一些方式保存住当前循环的i的值。
而用 let 声明的是块作用域变量,当在for中使用时每次循环都会在循环体的块作用域内创建一个新的i变量,
每次循环体块作用域都会与事件的function函数形成“闭包”,闭包可以让每次块作用域内的i变量保留,不会被系统回收。
这样在事件中就可以始终能访问到事件函数所在闭包中的哪个i了。