CSS代码
/* 引入字体库 */
@import url('https://fonts.googleapis.com/css?family=Montserrat:300,400,700');
/* 对于标签样式的调整 */
* {
padding:0;
margin:0;
position:relative;
}
/* 主体的背景和字体 */
body {
background: #fff5df;
font-family: 'Mongolian Baiti',sans-serif;
}
/* 父,对整体进行调整 */
.all{
position:fixed;
top:0;
left:0;
width:100%;
height:100%;
transform:scale(.75);
}
/* 子*/
.bowl{
width:250px;
height:250px;
border:5px solid #fff;
border-radius:50%;
/* 注意,calc()运算符前后都要保留一个空格 */
/* 用于动态计算长度值,适用于流体布局上 */
/* 支持加减乘除运算,数学运算优先级规则 */
top:calc(50% - 125px);
left:calc(50% - 125px);
background:rgba(90,201,226,0.3);
}
/* 容器的阴影 */
.bowl::before{
content:"";
position:absolute;
bottom:-25px;
left: 50px;
width: 150px;
height: 50px;
border-radius:50%;
background:rgba(0,0,0,0.15);
}
.bowl::after{
content:"";
position:absolute;
top:10px;
left:calc(25% - 3px);
width:50%;
height:40px;
border:3px solid #fff;
border-radius: 50%;
}
.bowl .water {
}
/* 以下内容无法正常显示 */
.bowl .water .inner{
position:absolute;
width: 225px;
height: 225px;
border-radius:50%;
bottom:0;
background:#4e99ce;
}
HTML代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8" />
<title>加载页动画</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div class="all">
<!--容器部分-->
<div class="bowl">
<!--容器中的水-->
<div class="water">
<div calss="inner"></div>
</div>
</div>
</div>
</body>
</html>
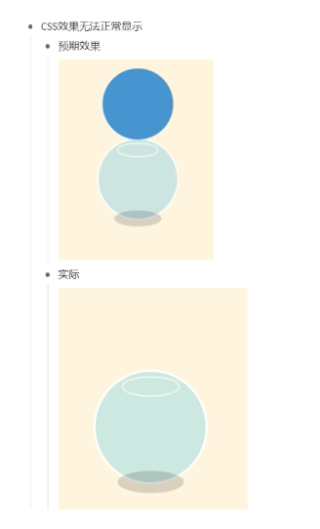
预期效果