
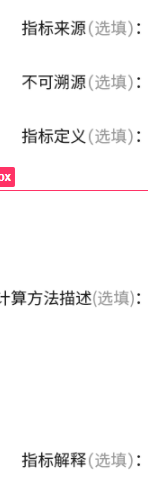
表带的label写文字的,我这个图片上文字和(选填)颜色不一样,怎么样可以做到这种效果
2条回答 默认 最新
 random1123 2021-07-13 17:00关注
random1123 2021-07-13 17:00关注表单label有slot,给span加样式就可以改颜色了
<el-form-item prop=""> <div slot="label"> 指标来源<span>(选填)</span> </div> ... </el-form-item>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥20 西门子S7-Graph,S7-300,梯形图
- ¥50 用易语言http 访问不了网页
- ¥50 safari浏览器fetch提交数据后数据丢失问题
- ¥15 matlab不知道怎么改,求解答!!
- ¥15 永磁直线电机的电流环pi调不出来
- ¥15 用stata实现聚类的代码
- ¥15 请问paddlehub能支持移动端开发吗?在Android studio上该如何部署?
- ¥20 docker里部署springboot项目,访问不到扬声器
- ¥15 netty整合springboot之后自动重连失效
- ¥15 悬赏!微信开发者工具报错,求帮改
