因为form不能放在table下的tr上,即不能这样
<form action="#" method="post" id="myform"><tr></tr></form>
```,也不能放在tr下td上,即不能
```html
<tr><form action="#" method="post" id="myform"><td></td></form></tr>
,要么放在table外
<form action="#" method="post" id="myform"><table></table></form>
,要么放在
<td><form action="#" method="post" id="myform"></form></td>
,否则无法通过form读取到form下面的input,这是table的一个特殊性,如果你使用的是div,li这些实现的话,那就可以,维度table tr,td不能这样,因为table,tr,td是一个整体解析
<style>
li,form{
display:inline-block;
}
</style>
<div>
<ul>
<form action="#" method="post" id="myform">
<li>1</li>
<li><input type="text" name="userName" value="123213" disabled="disabled"></li>
<li><input type="text" name="userPwd" value="123213" disabled="disabled"></li>
<li><input type="text" name="sex" value="123213" disabled="disabled"></li>
<li><input type="text" name="telePhone" value="123213" disabled="disabled"></li>
</form>
<li><a href="#">删除</a></li>
<li><a href="#" onclick="get()">修改</a>  <a href="#" onclick="ban();document:myform.submit();return false;">保存</a></li>
</ul>
</div>
function get()
{
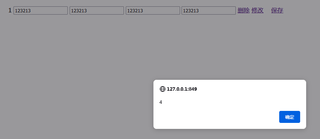
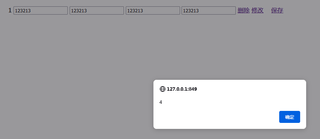
var inputs = document.getElementById("myform").getElementsByTagName("input");
alert(inputs.length);
for(var i = 0;i <inputs.length; i++){
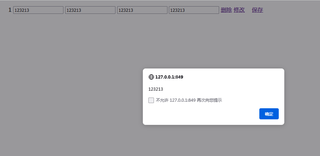
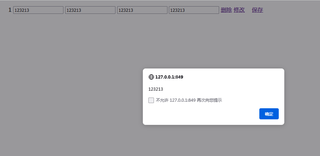
alert(inputs[i].value);
inputs[i].removeAttribute("disabled");
}
}
function ban(){
var inputs = document.getElementById("myform").getElementsByTagName("input");
for(var i = 0;i < inputs.length; i++){
inputs[i].setAttribute('disabled', 'disabled');
}
}
看,用div,ul li实现的就可以