在安装完webpack和webpack-cli --save-dev后,为了测试下打包是否成功,进行零配置打包,结果出现
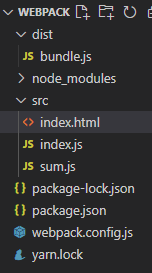
文件目录
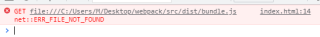
打包报错
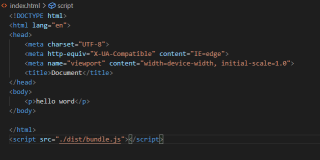
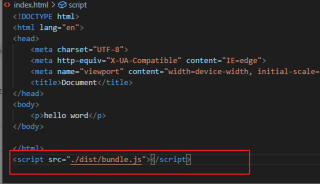
html引入
webpack打包时为什么路径前加了src,这是什么问题?
- 写回答
- 好问题 0 提建议
- 追加酬金
- 关注问题
- 邀请回答
-
2条回答 默认 最新
- CSDN专家-sinJack 2021-08-14 17:55关注
./dist/bundle.js改成../dist/bundle.js
因为./dist/bundle.js并不在当前目录下,而是上一层路径,所以导致多了/src目录。 本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥100 set_link_state
- ¥15 虚幻5 UE美术毛发渲染
- ¥15 CVRP 图论 物流运输优化
- ¥15 Tableau online 嵌入ppt失败
- ¥100 支付宝网页转账系统不识别账号
- ¥15 基于单片机的靶位控制系统
- ¥15 真我手机蓝牙传输进度消息被关闭了,怎么打开?(关键词-消息通知)
- ¥15 装 pytorch 的时候出了好多问题,遇到这种情况怎么处理?
- ¥20 IOS游览器某宝手机网页版自动立即购买JavaScript脚本
- ¥15 手机接入宽带网线,如何释放宽带全部速度
