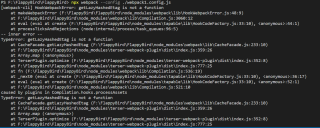
webpack只设置入口,出口和mode为production,打包不成功,mode改development,打包又成功了
这是为什么?
main.js
console.log("aa")
webpack.config.js
const path=require("path")
module.exports = {
entry:'./src/main.js',
output:{
path:path.resolve(__dirname,"dist"),
filename:'index.js',
clean:true,
},
mode:"production"
}