
我的问题:
假设:例如:鼠标经过pepsi,我想让pepsi和右侧的“1”连在一起(这部分我已经实现)。
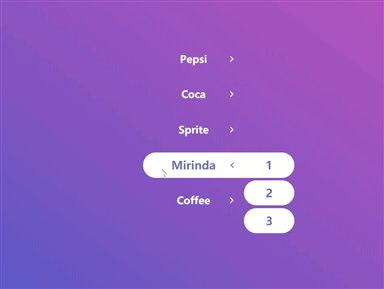
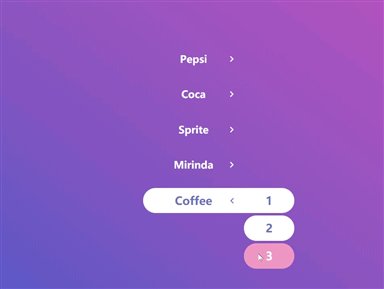
当鼠标经过1时,整体仍然是pepsi和“1”连在一起的大白块,只不过“1”区域产生了和“2”、“3”同大小的粉色圆角盒子。
原先的做法,会让“1”与pepsi中间产生缝隙,因为他俩本来就不是同一个元素内。
所以我给“1”设置了个白色背景的伪元素,放在“1”的左侧底部,企图当我鼠标经过“1”时,显示出这个伪元素,盖住那个空隙,使其看起来仍然是白色的(即看起来仍然和pepsi是一个整体、是连一起的,只不过右边的1多了个粉色圆角区域)。
但是现在的问题,是当我脱离“1”时,那个白色的伪元素会闪过黑色的角。不知道该如何解决。
可能我的方法比较繁琐,不知道好的途径
header .fatherLi li:first-child:hover{ /*鼠标放在二级菜单栏第一个盒子上,左边也变圆角*/
position: relative;
transform-style: preserve-3d;
border-bottom-left-radius: 25px;
border-top-left-radius: 25px;
}
header .fatherLi li:first-child:hover::before{
content: '';
position: absolute;
top:0%;
left: -20%;
height: 100%;
width: 100%;
border-bottom-right-radius: 25px;
border-top-right-radius: 25px;
background-color: #fff;
transform: translateZ(-1px);
}

