先贴数据
tableData: [
{
data: "50万",
name: "王小虎",
address: "上海市普陀区金沙江路 1518 弄",
label: "2",
},
{
data: "1000万",
name: "王虎",
address: "上海市普陀区金沙江路 1517 弄",
label: "3",
},
{
data: "100万",
name: "王hu虎",
address: "上海市普陀区金沙江路 1519 弄",
label: "4",
},
{
data: "150万",
name: "王小虎",
address: "上海市普陀区金沙江路 1516 弄",
label: "1",
},
],
再贴代码
<el-table
:data="tableData"
style="width: 100%"
border
:header-cell-style="{
background: '#f3f3f3',
'font-weight': 500,
color: '#666',
padding: '12px 0px',
}"
>
<el-table-column prop="date" label="选择金额" align="center">
<el-radio v-model="tableData.data" :label="tableData.data">{{
tableData.data
}}</el-radio>
</el-table-column>
<el-table-column prop="name" label="姓名" align="center">
</el-table-column>
<el-table-column prop="address" label="地址" align="center">
</el-table-column>
</el-table>

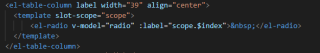
想要在表格中的选择金额栏下 做一个单选框 但是现在没金额显示 而且也是默认全选的状态 要怎么写 这个label 跟 v-model 纠结了我 好久
现在问题就是 数据是通过table的prop 来绑定下来到每一行的 那么我每一行就只有这一个数据啊 所以我就搞不清楚radio 的model 跟lable要跟什么绑定了 好像总的写法又是错的 主要就是想实现每一行中加一个radio 来实现 单选金额的功能 搞迷糊了