



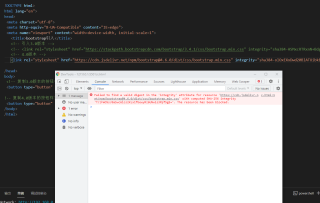
而且,发现引入3.0以上版本,按钮组里的样式有效;4.0以上的模版,按钮组里的样式反而用不了,如下图:


<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>bootstrap引入</title>
<!-- 引入3.0版本 -->
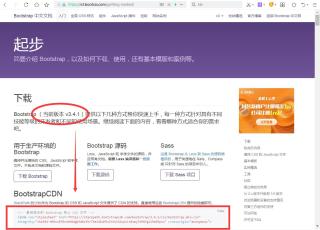
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<!-- 4.0版本 -->
<!-- <link rel="stylesheet" href="https://cdn.jsdelivr.net/npm/bootstrap@4.6.0/dist/css/bootstrap.min.css" integrity="sha384-olOxEXxDwd20BlATUibkEnjPN3sVq2YWmYOnsMYutq7X8YcUdD6y/1I+f+ZOq/47" crossorigin="anonymous"> -->
</head>
<body>
<!-- 复制3.0版本的按钮样式 -->
<button type="button" class="btn btn-primary">(3.0版本的按钮)Primary</button>
<!-- 复制4.0版本的按钮样式 -->
<button type="button" class="btn btn-primary">(4.0以上版本的按钮)Primary</button>
</body>
</html>