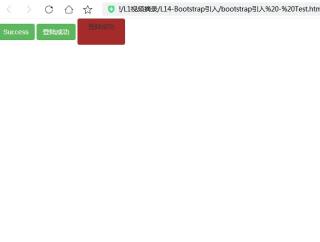
图一:

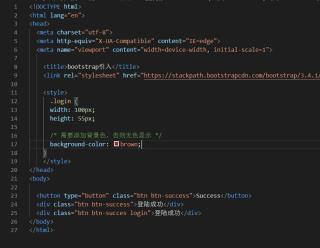
图二,需手动添加背景色,如17行代码:

图三:

为何会没有了原来样式的背景色(图一)?是否只能手动添加背景色(图二)?是否只要手动修改/加入样式,就无法沿用原来按钮的背景色了?
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>bootstrap引入</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css" integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<style>
.login {
width: 100px;
height: 55px;
/* 需要添加背景色,否则无色显示 */
/* background-color: brown; */
}
</style>
</head>
<body>
<button type="button" class="btn btn-success">Success</button>
<div class="btn btn-success">登陆成功</div>
<div class="btn btn-succes login">登陆成功</div>
</body>
</html>
