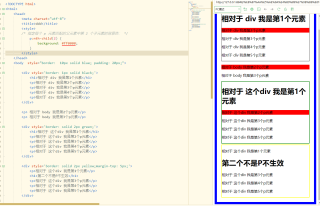
图一为运行结果:

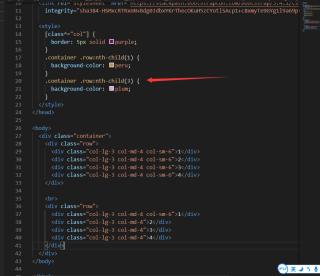
图二是代码截图:

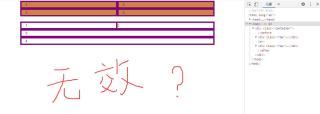
若把选择器里的“3”==>"2",则无效(如图三):求解决

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>认识栅格系统-2</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/3.4.1/css/bootstrap.min.css"
integrity="sha384-HSMxcRTRxnN+Bdg0JdbxYKrThecOKuH5zCYotlSAcp1+c8xmyTe9GYg1l9a69psu" crossorigin="anonymous">
<style>
[class^="col"] {
border: 5px solid purple;
}
.container .row:nth-child(1) {
background-color: peru;
}
.container .row:nth-child(3) {
background-color: plum;
}
</style>
</head>
<body>
<div class="container">
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6">1</div>
<div class="col-lg-3 col-md-4 col-sm-6">2</div>
<div class="col-lg-3 col-md-4 col-sm-6">3</div>
<div class="col-lg-3 col-md-4 col-sm-6">4</div>
</div>
<br>
<div class="row">
<div class="col-lg-3 col-md-4 col-sm-6">1</div>
<div class="col-lg-3 col-md-4">2</div>
<div class="col-lg-3 col-md-4">3</div>
<div class="col-lg-3 col-md-4">4</div>
</div>
</div>
</body>
</html>
```css