



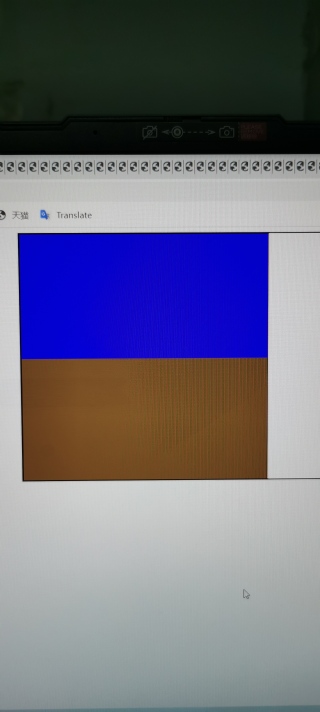
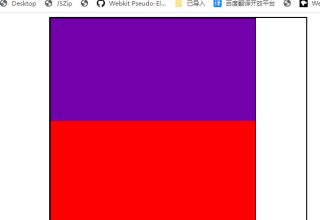
紫色div标签为什么不显示?
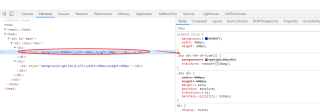
改直接子节点才翻转,要不nth-of-type相对于在box div下的蓝色和朱色的div也是作用的,所以hover后第二个div中的紫色div也转了-180deg看不到了


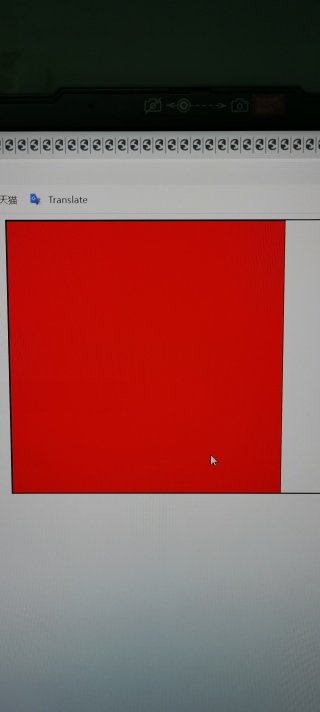
改直接子节点才翻转后就不会作用到内部的div了

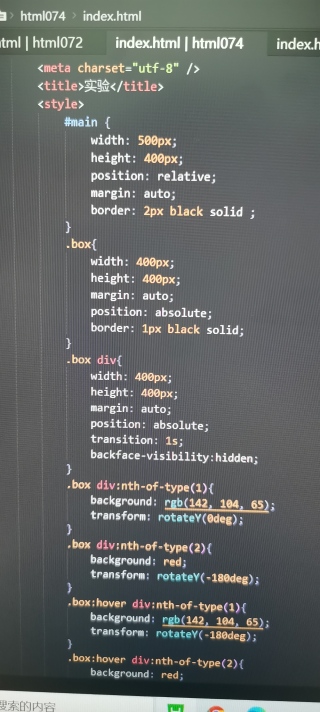
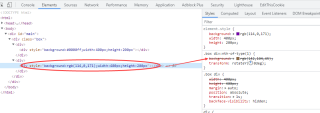
.box>div:nth-of-type(1) {
background: rgb(142,104,65);
transform: rotateY(0deg)
}
.box > div:nth-of-type(2) {
background: red;
transform: rotateY(-180deg)
}
.box:hover > div:nth-of-type(1) {
background: rgb(142,104,65);
transform: rotateY(-180deg)
}
.box:hover > div:nth-of-type(2) {
background: red;
transform: rotateY(0deg)
}