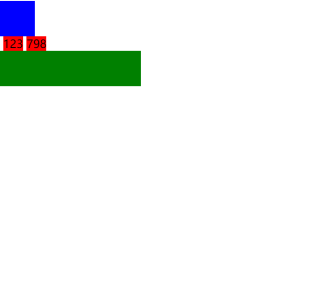
没加之前

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
*{padding:0;margin:0;}
span{
background:red;
margin-left:5px;
}
.c1{width:50px;
height:50px;
background:blue;}
.c2{width:200px;
height:50px;;
background:green;}
</style>
</head>
<body>
<div class='c1'></div>
<span>123</span><span>798</span>
<div class='c2'></div>
</body>
</html>
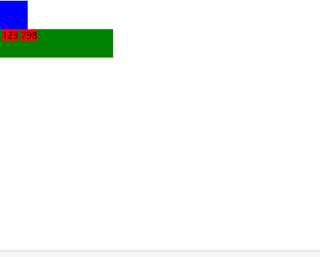
加了之后

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>菜鸟教程(runoob.com)</title>
<style>
*{padding:0;margin:0;}
span{
background:red;
margin-left:5px;
width:auto;
height:auto;
float:left;
}
.c1{width:50px;
height:50px;
background:blue;}
.c2{width:200px;
height:50px;;
background:green;}
</style>
</head>
<body>
<div class='c1'></div>
<span>123</span><span>798</span>
<div class='c2'></div>
</body>
</html>
