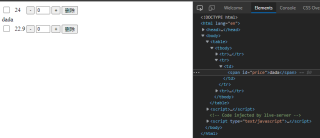
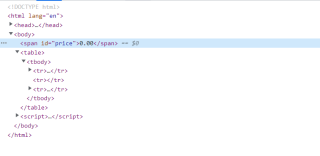
在代码中将他放到了table中,但是在控制台还是显示在body中,怎么那个span标签都放不进去
<table>
<tr>
<td class="check1"><input type="checkbox" style="width: 17px; height: 17px;"></td>
<td id="univalent">24</td>
<td class="amount">
<button onclick="cut1()">-</button>
<input type="text" value="0" id="amount" style="width: 30px;">
<button onclick="plus1()">+</button>
</td>
<td id="btn1"><button onclick="ll()">删除</button></td>
</tr>
<tr><span id="price">dada</span></tr>
<tr>
<td class="check2"><input type="checkbox" style="width: 17px; height: 17px;"></td>
<td id="univalent2">22.9</td>
<td class="amount2">
<button onclick="cut2()">-</button>
<input type="text" value="0" id="amount2" style="width: 30px;">
<button onclick="plus2()">+</button>
</td>
<td id="btn2"><button onclick="ll()">删除</button></td>
</tr>
</table>

<script>
// 获取input节点
var amount = document.querySelector('#amount')
var amount2 = document.querySelector('#amount2')
// 获取单价
var univalent = amount.parentNode.previousElementSibling.innerHTML
var univalent2 = amount2.parentNode.previousElementSibling.innerHTML
// 获取 input节点的value属性值
var sum = amount.value
var sum2 = amount2.value
var price = document.querySelector('#price')
// console.log(sum2)
function plus1() {
sum++
amount.value = sum
cost()
}
function cut1() {
sum--
if (sum < 0) {
sum = 0
return
}
amount.value = sum
cost()
}
function plus2() {
sum2++
amount2.value = sum2
cost()
}
function cut2() {
sum2--
if (sum2 < 0) {
sum2 = 0
return
}
amount2.value = sum2
cost()
}
function ll(){
alert('删除成功')
}
function cost() {
price.innerHTML = (univalent * sum + univalent2 * sum2).toFixed(2)
}
</script>