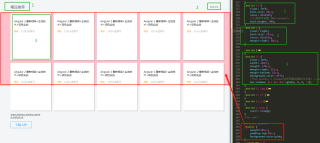
footer这块怎么会跑到ul下边的呢,教程也没有单独给footer加浮动,那也是没有问题的,但是我的footer就是会跑到 li 下边

```css
/*box start*/
.box {
margin-top: 15px;
}
.box-hd {
height: 60px;
line-height: 60px;
}
.box-hd h3 {
float: left;
font-size: 20px;
color: #494949;
/*让粗体不加粗 400==normal*/
font-weight: 400;
}
.box-hd a {
float: right;
font-size: 12px;
color: #a5a5a5;
margin-right: 30px;
}
.box-bd {
/*box-bd宽度可以超过版心1200*/
width: 1215px;
}
.box-bd li {
float: left;
width: 228px;
height: 270px;
margin-right: 15px;
margin-bottom: 15px;
background-color: #fff;
/*box-shadow: h-shadow(水平阴影位置允许负值) v-shadow(垂直阴影位置允许负值) blur(模糊距离) spread(阴影大小) color(阴影颜色) inset(从外层阴影改变阴影内侧阴影);*/
box-shadow: 2px 2px 2px rgba(0, 0, 0, .3);
}
.box-bd li img {
/*父盒子有多宽,子盒子就有多宽*/
width: 100%;
}
.box-bd li h3 {
margin:20px;
font-size: 14px;
font-weight: normal;
color: #050505;
}
.box-bd li p {
margin:0 20px;
font-size: 12px;
color: #999;
}
.box-bd p span {
color: orange;
}
/*bx end*/
/*footer start*/
.footer {
height:385px;
padding-top:30px;
background-color:pink;
}
```
