
<body>
<div>
<form onsubmit="return false">
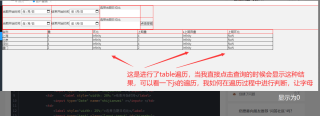
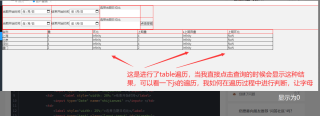
<table>
<tr>
<td> <label style="width: 20%;">当期开始时间</label>
<input type="Date" name="shijiantou" ></input> </td>
<td> <label style="width: 20%;">结束开始时间</label>
<input type="Date" name="shijianwei" ></input> </td>
<td>
<label style="width: 25%;">选择当期日均比</label>
<input type="text" class="layui-input" id="tianshu">
</td>
</tr>
<tr>
<td> <label style="width: 20%;">当期开始时间</label>
<input type="Date" name="stateOfLastPeriod" ></input> </td>
<td> <label style="width: 20%;">结束开始时间</label>
<input type="Date" name="endOfLastPeriod" ></input> </td>
<td>
<label style="width: 25%;">选择当期日均比</label>
<input type="text" class="layui-input" id="LastPeriod">
</td>
<td>
<button type="submit"
onclick="abc()">点击按钮</button></td>
</tr>
</table>
</form>
</div>
<table id="guishutable" style="width: 70%; border: 1px solid red">
</table>
<script src="../jquery-3.4.1/jquery-3.4.1.min.js"></script>
<script>
function abc() {
var jis=document.getElementById("tianshu").value;
var LastPeriod=document.getElementById("LastPeriod").value;
alert("123");
$.ajax({
url: "/zd/zongshu",
type: "POST",
data:{
shijiantou :$('#ShiJianTou').val(),
shijianwei:$('#ShiJianWei').val(),
stateOfLastPeriod:$('#stateOfLastPeriod').val(),
endOfLastPeriod:$('#endOfLastPeriod').val()
},
success: function (data){
$("#guishutable").html("");
$("#guishutable").append("<tr><td>名称</td><td>量</td><td>环比</td>" +
"<td>上期量</td><td>s上期异量</td><td>上期环比</td>" +
"</tr>")
$.each(data, function (i,gui){
console.log(JSON.stringify(gui))
$("#guishutable").append("<tr>" +
"<td style='width: 200px;border: 1px solid black;'>"+gui.name+"</td>" +
"<td style='width: 200px;border: 1px solid black;'>"+gui.currentCount+"</td>" +
"<td style='width: 200px;border: 1px solid black;'>"+(gui.currentCount/jis)+"</td>" +
"<td style='width: 200px;border: 1px solid black;'>"+gui.lastCount+"</td>" +
"<td id='aaa' style='width: 200px;border: 1px solid black;'>"+(gui.lastCount/LastPeriod)+"</td>" +
"<td class='abcde' style='width: 200px;border: 1px solid black;'>"+(((gui.currentCount/jis)-(gui.lastCount/LastPeriod))/(gui.lastCount/LastPeriod))+"</td></tr>");
});
}
});
}
</script>