<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>计算器</title>
<style>
.cal{
width: 300px;
height: 400px;
border: 3px solid black;
margin: 10% auto;
padding: 10px;
box-shadow: 5px 5px 3px gray;
}
.display{
height: 40px;
border: 3px solid black;
text-align: right;
font-size: 25px;
line-height: 40px;
}
.kb{
width: 299px;
height: 340px;
border: 3px solid black;
margin-top: 10px;
}
.num,.op{
width: 60px;
height: 70px;
border: 1px solid black;
float: left;
margin: 6px;
font-size: 30px;
text-align: center;
line-height: 65px;
cursor: pointer;
border-radius: 30px;
box-shadow: 2px 2px 2px gray;
text-shadow: silver;
}
.num{
background-color: black;
color: white;
}
.num:hover{
background-color: gray;
color: white;
}
.op{
background-color: red;
}
.op:hover{
background-color: red;
color: white;
}
</style>
<script>
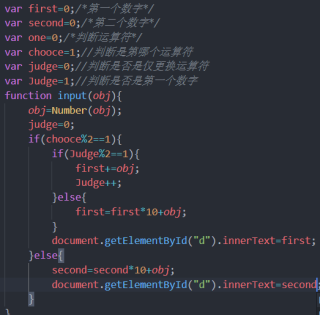
var first=0,/*第一个数字*/second=0/*第二个数字*/,one=0;/*判断运算符*/;
var chooce=1;//判断是第哪个运算符
var judge=0;//判断是否是仅更换运算符
var Judge=1;//判断是否是第一个数字
function input(obj){
obj=Number(obj);
judge=0;
if(chooce%2==1){
if(Judge%2==1){
first=obj;
Judge++;
}else{
first=first*10+obj;
}
document.getElementById("d").innerText=first;
}else{
second=second*10+obj;
document.getElementById("d").innerText=second;
}
}
function add(){
one=1;
if(judge==0){
judge==1;
}
document.getElementById("d").innerText=null;
}
function reduce(){
one=2;
document.getElementById("d").innerText=null;
}
function take(){
one=3;
document.getElementById("d").innerText=null;
}
function divide(){
one=4;
document.getElementById("d").innerText=null;
}
function sum(){
var sum;
switch (one){
case 1:
sum=first+second;
break;
case 2:
sum=first-second;
break;
case 3:
sum=first*second;
break;
case 4:
sum=first/second;
break;
}
document.getElementById("d").innerText=sum.innerText;
}
</script>
</head>
<body>
<div class="cal">
<div class="display" id="d">0.</div>
<div class="kb">
<div class="num" onclick="input(this)">7</div>
<div class="num" onclick="input(this)">8</div>
<div class="num" onclick="input(this)">9</div>
<div class="op" onclick="add()">+</div>
<div class="num" onclick="input(this)">4</div>
<div class="num" onclick="input(this)">5</div>
<div class="num" onclick="input(this)">6</div>
<div class="op" onclick="reduce()">-</div>
<div class="num" onclick="input(this)">1</div>
<div class="num" onclick="input(this)">2</div>
<div class="num" onclick="input(this)">3</div>
<div class="op" onclick="take()">×</div>
<div class="op" onclick="input(this)">.</div>
<div class="num" onclick="input(this)">0</div>
<div class="op" onclick="divide()">÷</div>
<div class="op" onclick="sum()">=</div>
</div>
</div>
</body>
</html>


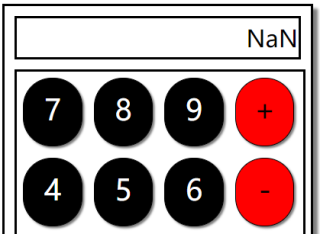
想实现一个计算机在指定的窗口输出值,但一直输出是NAN,大家能帮我看看吗?
