#想要做两个表单然后输入信息提交后,会弹出对话框包含json形式的内容。本来的思路是写两个function分别添加addEventListener处理表单,但是发现排在后面的addEventListener会报错。Uncaught TypeError: Cannot read properties of null (reading 'addEventListener')
问题相关代码,请勿粘贴截图
//creat a function that retrive Email input and Password input into a dialog box in JSON String
let getInfomation = function(){
var inputEmailValue = document.getElementById("login-email").value;
var inputPasswordValue = document.getElementById("login-pswd").value;
let acccountInfomation = '{"email" : "default" , "Password" : "default" }'
let accountObj = JSON.parse(acccountInfomation);
accountObj.email = inputEmailValue;
accountObj.Password = inputPasswordValue;
acccountInfomation = JSON.stringify(accountObj);
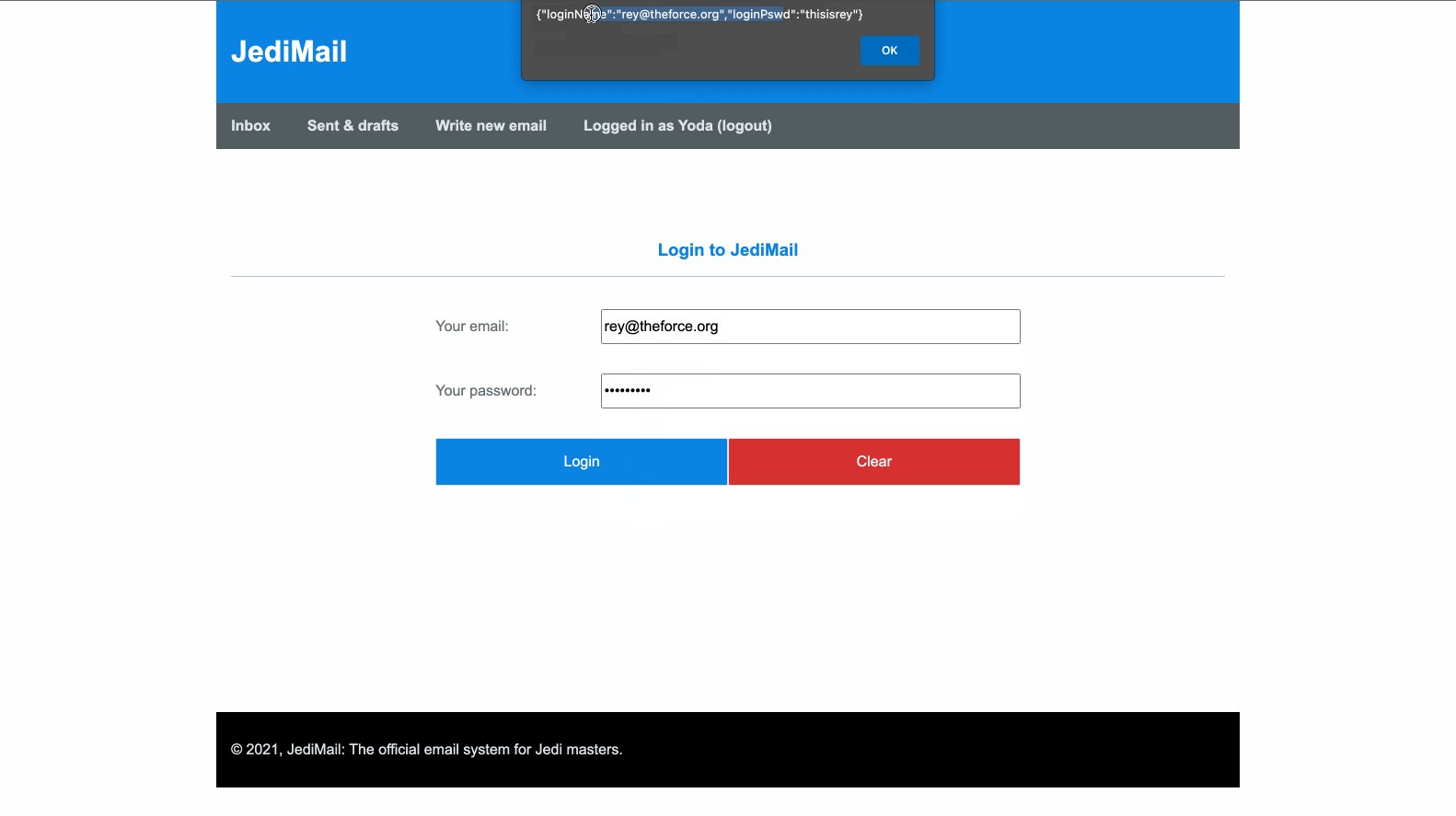
window.alert(acccountInfomation);
}
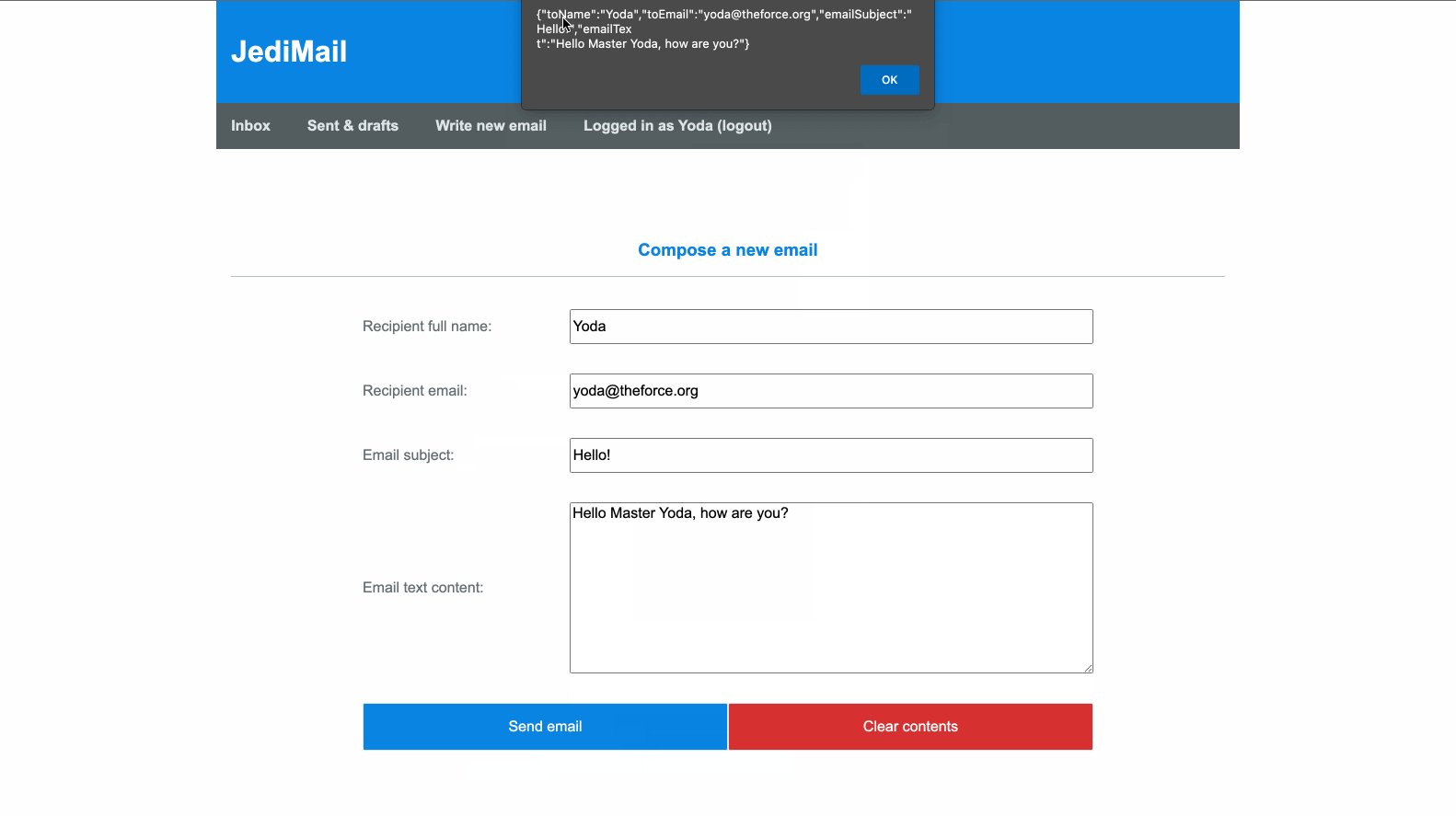
//creat a function that retrive all 4 inputs into a dialog box in JSON String
let getTextInfomation = function(){
var RecipientNameValue = document.getElementById("to-name").value;
var RecipientEmailValue = document.getElementById("to-email").value;
var emailSubjectValue = document.getElementById("email-subject").value;
var emailTextValue = document.getElementById("email-text").value;
let acccountInfomation = '{"RecipientName" : "default" , "RecipientEmail" : "default","emailSubject" : "default", "emailText" : "default" }'
let accountObj = JSON.parse(acccountInfomation);
accountObj.RecipientName = RecipientNameValue;
accountObj.RecipientEmail =RecipientEmailValue ;
accountObj.emailSubject = emailSubjectValue;
accountObj.emailText = emailTextValue;
acccountInfomation = JSON.stringify(accountObj);
window.alert(acccountInfomation);
}
//add an EventListener to the log in button
// here I got a error says "Uncaught TypeError: Cannot read properties of null (reading 'addEventListener')", I tried to add "defer" attribute in <script>
// but unfortunately, it didn't work out at all. The second function works perfectly well without first function
document.getElementById("email-submit-btn").addEventListener("click", getTextInfomation );
//add an EventListener to the log in button
document.getElementById("e-login-btn").addEventListener("click", getInfomation );
Uncaught TypeError: Cannot read properties of null (reading 'addEventListener')
我想要达到的结果