
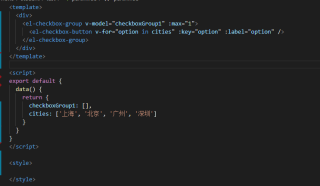
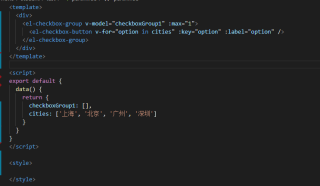
代码是这样的,现在遇到的问题是,不管点哪个,都是选的第一个

想实现的效果,点那个按钮,就选中那个按钮,找了一下午了,还没有发现问题,请大家指教。多谢多谢


想实现的效果,点那个按钮,就选中那个按钮,找了一下午了,还没有发现问题,请大家指教。多谢多谢
参考:
<el-checkbox-group
v-model="userAnswer" >
<el-checkbox
v-for="opt in contentInfo.option"
:key="opt.id"
:label="opt.id"
>
{{ opt.id }}.{{ opt.name }}
</el-checkbox>
</el-checkbox-group>