vue3.0+element-plus 使用el-checkbox-group无法选中
代码:
<el-form-item label="口味:" label-width="120px" prop="dishTaste">
<el-checkbox-group v-model="chooseTasteList" @change="chooseTaste">
<el-checkbox v-model="tasteList.id"
v-for="(tasteList,tasteListndex) in getInitializeData.getTasteList"
:key="tasteListndex"
:label="tasteList.tasteName"
size="large"></el-checkbox>
</el-checkbox-group>
</el-form-item>
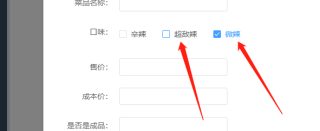
这个是有默认选项,但是选择其他的无法选中,这是哪里出问题了
效果如下图

而且默认选中的这个无法取消,咋解决这个
