flex布局有办法让两个子元素A和B,A居中,B靠右显示嘛?
2条回答 默认 最新
 你好!机器人 2021-12-14 14:25关注
你好!机器人 2021-12-14 14:25关注
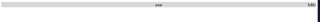
<style> .main{ background-color: #d7d7d7; width: 100%; display: flex; height: 60rpx; padding:0 20rpx; line-height: 60rpx; } .item_wrap{ flex: 1; } .center{ text-align: center; } .right{ text-align: right; } </style> <div class="main"> <div class="item_wrap"></div> <div class="item_wrap"> <div class="center">aaa</div> </div> <div class="item_wrap right">bbb</div> </view>本回答被题主选为最佳回答 , 对您是否有帮助呢?解决 无用评论 打赏 举报
悬赏问题
- ¥20 wireshark抓不到vlan
- ¥20 关于#stm32#的问题:需要指导自动酸碱滴定仪的原理图程序代码及仿真
- ¥20 设计一款异域新娘的视频相亲软件需要哪些技术支持
- ¥15 stata安慰剂检验作图但是真实值不出现在图上
- ¥15 c程序不知道为什么得不到结果
- ¥40 复杂的限制性的商函数处理
- ¥15 程序不包含适用于入口点的静态Main方法
- ¥15 素材场景中光线烘焙后灯光失效
- ¥15 请教一下各位,为什么我这个没有实现模拟点击
- ¥15 执行 virtuoso 命令后,界面没有,cadence 启动不起来
