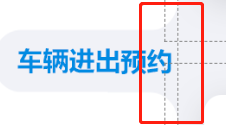
如图,怎么将边框设置成红线圈起来那样的向外的弧度。可以具体一点吗?

可以用伪类来写,两个class,四个伪类,两个灰色,两个白色

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
body {
padding: 100px;
}
.box {
padding: 100px;
}
.text {
background-color: #ddd;
display: inline-block;
padding: 10px 12px;
color: rgb(94, 155, 248);
border-radius: 12px 0 0 12px;
position: relative;
margin: 0;
}
.text::after {
content: "";
height: 20px;
width: 10%;
background-color: #ddd;
position: absolute;
top: -20px;
right: 0;
}
.text::before {
content: "";
height: 20px;
width: 100%;
border-radius: 0 0 12px 0;
background-color: #fff;
position: absolute;
top: -20px;
left: 0;
z-index: 1;
}
.text1{
position: relative;
display: inline-block;
}
.text1::after {
content: "";
height: 20px;
width: 10%;
background-color: #ddd;
position: absolute;
bottom: -20px;
right: 0;
}
.text1::before {
content: "";
height: 20px;
width: 100%;
border-radius: 0 12px 0 0;
background-color: #fff;
position: absolute;
bottom: -20px;
left: 0;
z-index: 1;
}
</style>
</head>
<body>
<div class="box">
<div class="text1">
<p class="text">车辆进出预约</p>
</div>
</div>
</body>
</html>